-
Notifications
You must be signed in to change notification settings - Fork 17
Example application guide
For 5.x version - Example Application Guide 5.x
As the first step, you will need to have a Mobile Messaging application profile set up in Infobip Portal for your account with push registration enabled. If you already have it, then you can skip this section, otherwise:
-
Prepare your Firebase Cloud Messaging to get
google-services.jsonfile and Private Key JSON file. -
Prepare your Infobip account to get your
application code:- Create new application on Infobip portal.
- Navigate to your Application where you will get the
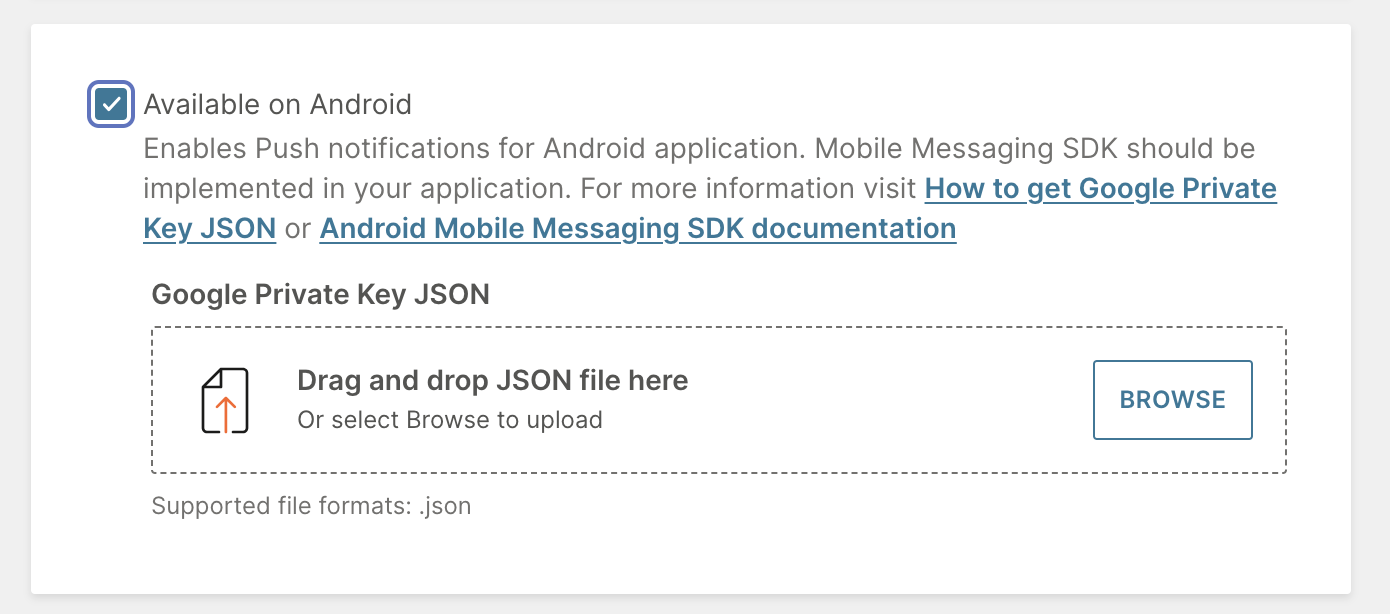
application code. - Mark the "Available on Android" checkbox.
- Upload previously obtained Google Private Key JSON file.

- Clone Mobile Messaging SDK repository and open the project in Android Studio.
- Go to
infobip-mobile-messaging-android-demomodule and addapplication codefrom previous step tostrings.xml:
<resources>
<string name="infobip_application_code">YOUR APPLICATION CODE</string>
...
</resources>- Add
google-services.jsonyou obtained in previous step to theinfobip-mobile-messaging-android-demofolder. - Uncomment
apply plugin: 'com.google.gms.google-services'frominfobip-mobile-messaging-android-demo/build.gradlein order to apply Google Services Gradle Plugin.
infobip-mobile-messaging-android-demo is an example Android application for Mobile Messaging SDK and it has multiple product flavours configured for different use-cases.
| Product flavour | Description |
|---|---|
push |
application with simple layout which receives messages sent from the portal or through API |
deeplink |
application which handles deeplinks in messages as described in: How to use "deeplink" to land user to a particular app page? |
web |
application which receives push messages and opens web view on notification tap as described in: How to open application webView on message tap? |
chat |
application with In-app chat where you can send and receive messages from Livechat Widget |
chatWithCalls |
same as chat flavour with example usage of InfobipRtcUi to support WebRTC calls in In-app chat |
cryptorMigration |
application which demonstrates how to migrate from old ECB cryptor |
In order to run one of the flavours, select {flavour}Debug or {flavour}Release configuration for infobip-mobile-messaging-android-demo in Build Variants menu in Android Studio and run it as Android application on any Android device or emulator.
Within the example application we offer the chat flavour for testing all available In-app chat features first-hand, and for comparing its source code with yours, in case you are facing any issue in your implementation.
In order to test the In-app chat in example application follow instructions in In-app chat quick start guide.
Our chat flavour has different list of options, from the basic ways of presenting the In-app chat (as Activity, Fragment or View), to customising the chat, not forgetting the change of language for the UI, etc. We invite you to play with it and discover everything Livechat has to offer.
If you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
Geofencing API- DEPRECATED- Android Manifest components
- Privacy settings
- In-app chat
- Infobip RTC calls and UI
- Backup rules