This is a file manager, with a beautiful and easy to use UI, that lets you segregate files based on categories and tags. The main segregation is done based on categories and you can add tags to each file. Then later on you can search based on either file name or tag.
This app does not actually create a copy of file or move it to other location, this app just indexes the files.
This is just a mini-app that I made as a project for college.
Video:
- Simple and beautiful UI based on material design:
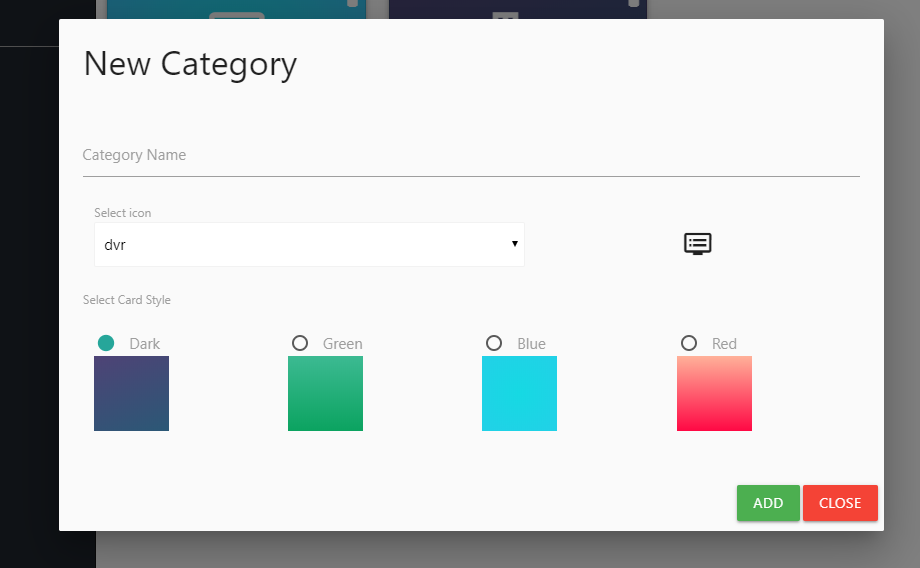
- Various UI related customization for adding new categories:
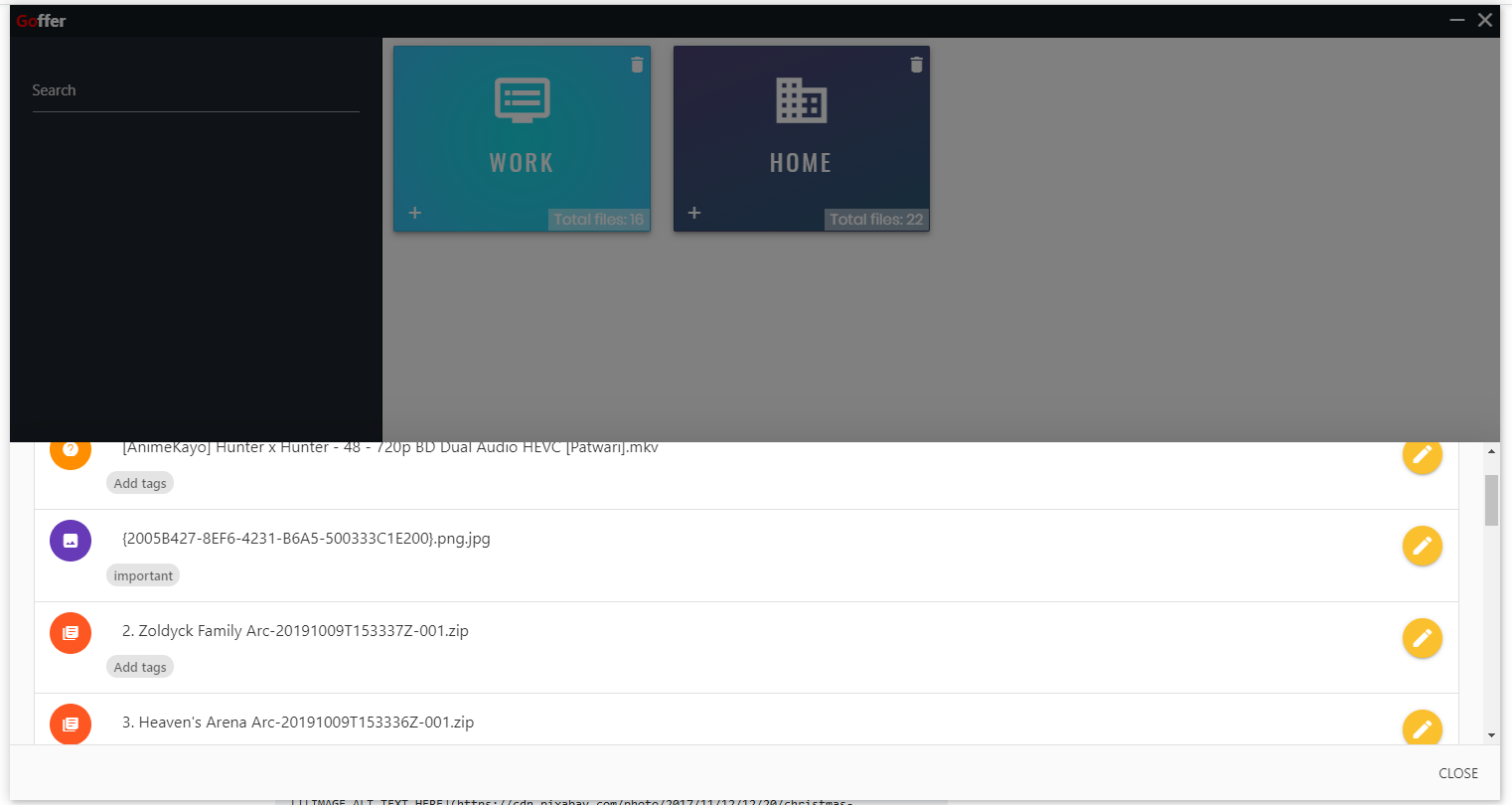
- Beautiful file explorer for each category, with file typing(different icons for different types of files):
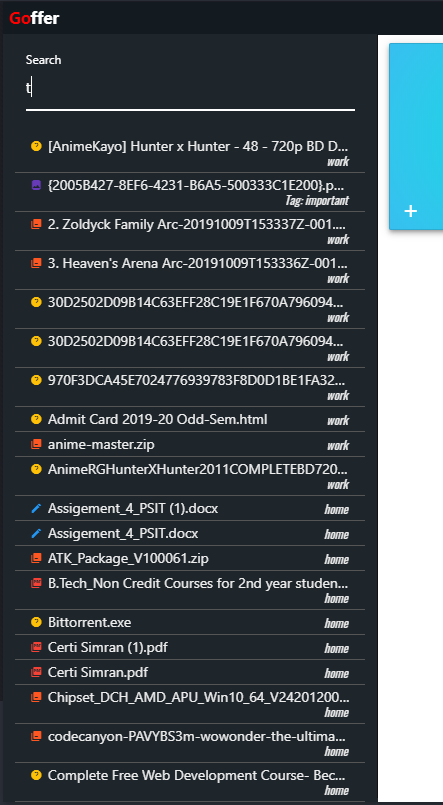
- Search based on file name and tags with file typing:
- Ability to add files by dragging and dropping them directly into the category.
- Ability to add tags to be associated with a file.
Clone the repo, then install using:
yarn
or
npm install
yarn start
or
npm start
Build for current platform:
yarn run build
Build for Windows:
yarn run build_windows
Build for MacOS:
yarn run build_mac
Build for Linux:
yarn run build_linux
All the builds will be made in a folder named build.
Uncomment the following line from main.js file:
// mainWindow.webContents.openDevTools()
Do not forget to comment this line while building.
Find the following lines and add the type of file you want in the object:
fileTypes = {
'default': { icon: 'help', color: 'amber darken-3' },
'doc': { icon: 'edit', color: 'blue' },
'docx': { icon: 'edit', color: 'blue' },
'xls': { icon: 'grid_on', color: 'green' },
'xlsx': { icon: 'grid_on', color: 'green' },
'pdf': { icon: 'picture_as_pdf', color: 'red' },
'txt': { icon: 'short_text', color: 'grey lighten-3' },
'jpg': { icon: 'image', color: 'deep-purple' },
'jpeg': { icon: 'image', color: 'deep-purple' },
'png': { icon: 'image', color: 'deep-purple' },
'ppt': { icon: 'slideshow', color: 'pink' },
'pptx': { icon: 'slideshow', color: 'pink' },
'zip': { icon: 'library_books', color: 'deep-orange' },
'rar': { icon: 'library_books', color: 'deep-orange' }
};
- https://jquery.com/
- http://lesscss.org/
- https://materializecss.com/
- https://pouchdb.com/
- https://twitter.github.io/hogan.js/
- Add filter and sorting option in search
- Add prebuilt script to compile the
.lessfile into.cssfile and inject it into the build automatically. The prebuild script will also disable developer tools if it is enabled while building.