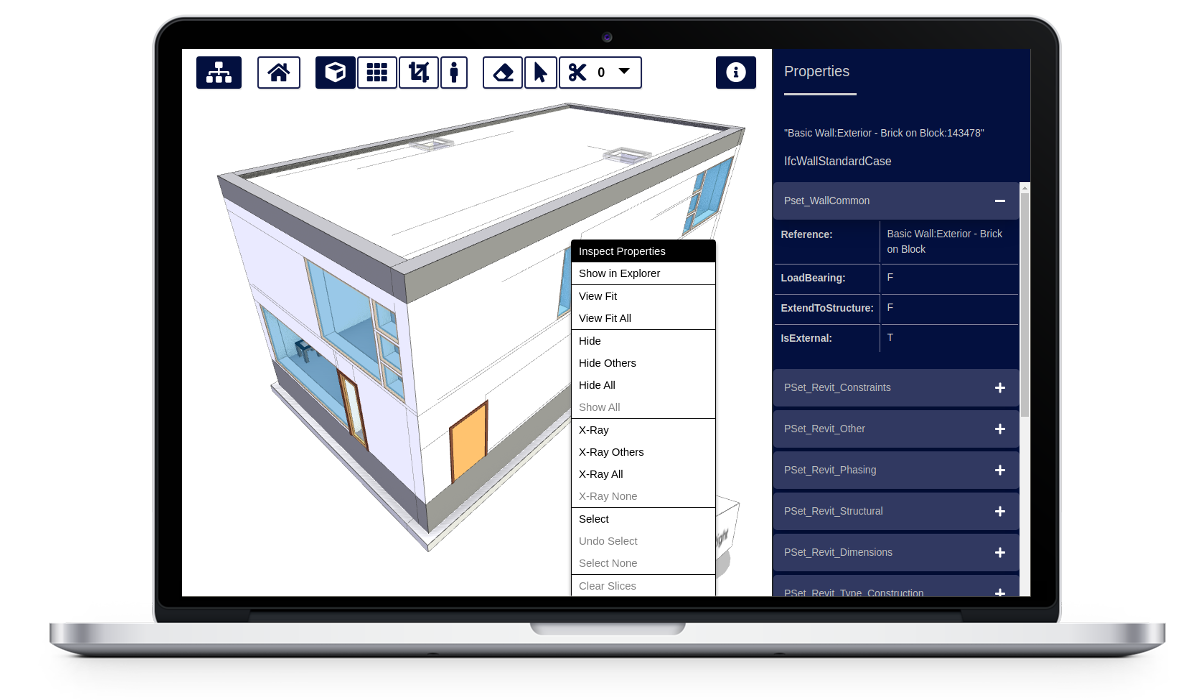
xeokit-bim-viewer-app is a BIM model viewer application, built around xeokit-bim-viewer, that loads XKT files and metadata from a data directory.
The viewer comes with a Node.js CLI script that batch-converts model files, of various source formats (including IFC, CityJSON, LAZ and glTF), into XKT files and metadata within the data directory.
Then we can serve our viewer with GitHub pages or our own HTTP server, point our browser at it, and view our models.
Using this viewer is as simple as cloning the repo, building it, dropping in your own IFC/CityJSON/LAZ/glTF models, then running the script on those models.
Read the guide below to get started.
git clone https://github.com/xeokit/xeokit-bim-viewer-app.git
cd ./xeokit-bim-viewer-app
npm install
npm run build- Create a project from some model files (in this case IFC):
node createProject.js -p myProject -s ./demoModels/**/*.ifcThat will create directory ./data/myProject and modify ./data/projects/index.json.
- Start a Web server:
http-server -p 8080- View the project in your browser:
http://localhost:8080/?projectId=myProject
- Publish the project to the Web, eg. via GitHub Pages:
git add ./data
git commit -m "Added new project"
git push origin main
node deleteProject.js -p myProjectThat will delete directory ./data/myProject and modify ./data/projects/index.json.
Run this command to create a demo project containing all our sample models:
node createProject.js -p demoProject -s ./demoModels/**/*We've actually already created and published that demo project, which you can view here:
When you no longer need the demo project, delete it with:
node deleteProject.js -p demoProject