From version 1.0.1 - please migrate the settings to the ones prefixed with "Odata Mock Generator". The old ones will be removed in the next version.
VSCode extension - an OData mock data files generator on steroids.
Generates JSON mock data files based on the provided OData metadata.
Uses OData Mock Generator under the hood,
which is based on OpenUI5 Mock Server
Please check the sample use case here: https://jacekw.dev/blog/sdn/enhanced-odata-mocks-ui5
- use faker.js API methods for data generation
- generate specific number of entities for given entity sets
- skip generation of Entity Sets you don't need
- provide sets of values, which should be used instead of pure random values
- more meaningful and related data - values from one property can have a specific value based on a value from another property, which helps with building navigations
- force to have only distinct entries within an Entity Set (based on key properties)
Search & install the extension via VSCode Extensions.
After installation a new command is available:
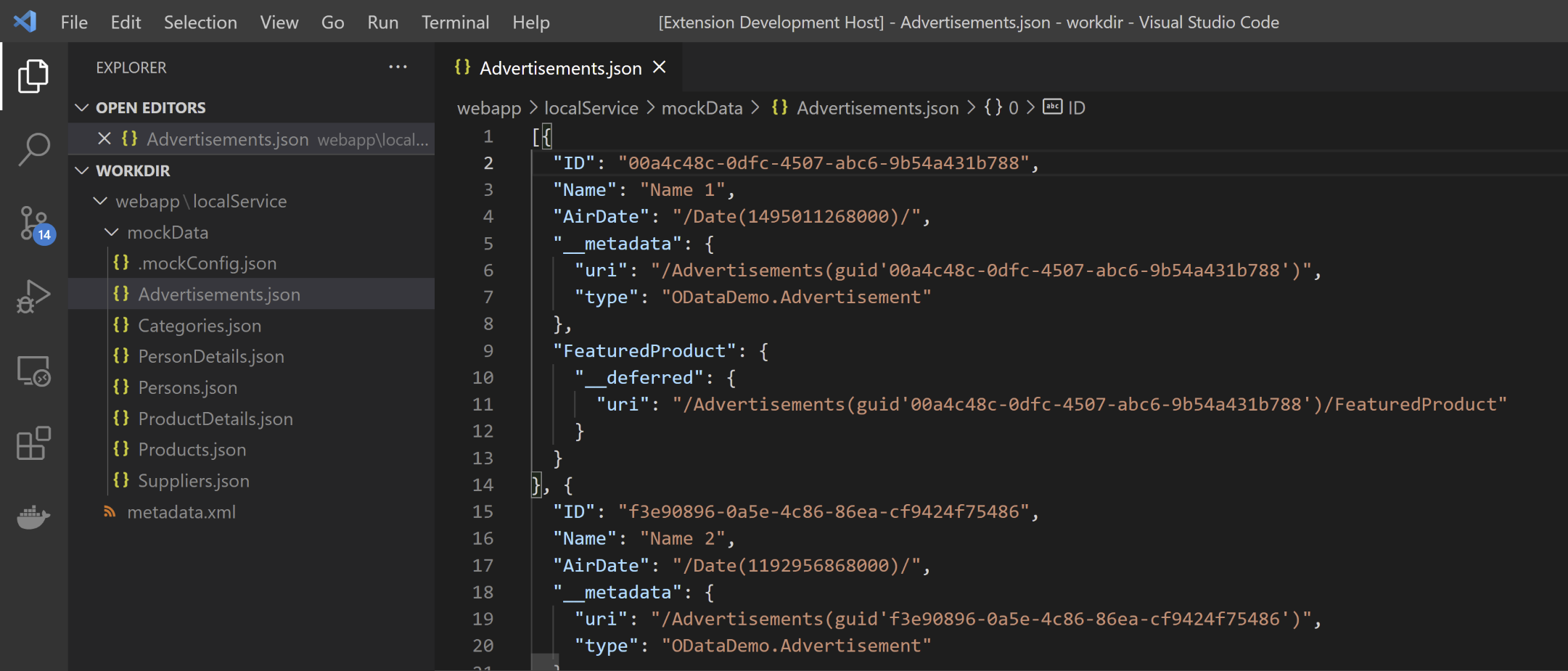
By default, the generator will look for a service metadata XML file in the project's root path webapp/
localService/metadata.xml and create mock data files in the webapp/localService/mockdata folder.
The path can be changed with the setting metadataPath. It can also be a URL to metadata,
for example, https://services.odata.org/V3/OData/OData.svc/$metadata. The path for mock data
files is set via mockDataTargetDirectory.
For the Northwind test service:
By default each file has 30 entries (this is adjustable by the setting defaultLengthOfEntitySets)
and new files will overwrite old ones (change this with overwriteExistingMockFiles).
The length of data set can be also adjusted per entity set by using
using .rules.json file (explained later).
The default root URI is an empty string, it can be changed by setting mockDataRootURI: "myURI".
Additional options influencing data generation can be specified in .rules.json file.
This file is by default searched in the project root, but it can be changed using setting
mockRulesConfigFilePath. The JSON provided in this file corresponds to the
rules property.
Below examples are based on the metadata from https://sapes5.sapdevcenter.com/sap/opu/odata/sap/ZSOCDS_SRV
If you don't want to generate files for given entity sets, because we prefer to have our own ones, then by using "skipMockGeneration": [EntitySetName1,EntitySetName2] mock data generation will be skipped for them.
For example:
{
"skipMockGeneration": ["SEPM_I_SalesOrderItem_E"]
}defaultLengthOfEntitySets settings sets the default number of generated entries; this can be overwritten for a specific entity sets using rules.lengthOf option.
Setting generation of 2 entries for Products, 12 for Categories:
{
lengthOf: {
Products: 2,
Categories: 12
}
}Faker.js API methods can be provided
and they will be used instead of default logic for data generation.
Alternatively, Mustache-like string with several values can be also passed as described
in the faker.js docs, for example {{person.lastName}}, {{person.firstName}} {{person.suffix}}.
If the string property has *MaxLength" attribute, generated value will be limited accordingly.
{
"faker": {
"Entity": {
"Property1": "faker.method",
"Property2": "{{faker.method}}, {{faker.method}}"
}
}
}For example:
{
"faker": {
"Product": {
"Name": "commerce.productName",
"Description": "{{lorem.paragraph}}, {{commerce.productDescription}}"
}
}
}If for some entities values should be randomly selected BUT from predefined set of values, then it can be configured in the following way:
{
"predefined": {
"Entity": {
"Property": [Value1, Value2, Value3]
}
}
}For example:
{
"predefined": {
"SEPM_I_SalesOrder_EType": {
"ID": ["myID1", "myID2", "myID3"]
}
}
}For some values it make sense to make them dependent on other values. This can be achieved in the following way:
{
"predefined": {
"Entity": {
"Property1": [Value1, Value2, Value2],
"Property2": {
"reference": "Property1",
"values": [{
"key": Value1,
"value": "Description for value 1"
},{
"key": Value2,
"value": "Description for value 2"
}]
}
}
}
}Not all dependent values have to be provided; if a value is not found in the values array, it will be generated as usual.
For example we want to have valid set of IDs in
{
"predefined": {
"SEPM_I_SalesOrder_EType": {
"ID": ["myID1", "myID2", "myID3"],
"SalesOrder_Text": {
"reference": "ID",
"values": [{
"key": "myID1",
"value": "Custom text for myID1"
}, {
"key": "myID2",
"value": "Another custom text for myID2"
}]
}
}
}
}It is easier to keep predefined values in one place, as they might be used in several places. It can be done with help of special variables property and special $ref:... handling:
{
"variables": {
"myValues": [value1, value2, value3]
},
"predefined": {
"Entity": {
"Property1": "$ref:myValues",
"Property2": {
"reference": "Property1",
"values": [{
"key": "value1",
"value": "Text1"
}, {
"key": "value2",
"value": "Text2"
}]
}
}
}
}For example:
{
"variables": {
"salesOrderIDs": ["myID1", "myID2", "myID3"]
},
"predefined": {
"SEPM_I_SalesOrder_EType": {
"ID": "$ref:salesOrderIDs",
"Name": {
"reference": "ID",
"values": [{
"key": "myID1",
"value": "Custom text for myID1"
}, {
"key": "myID2",
"value": "Another custom text for myID2"
}]
}
}
}
}Having predefined values for entities and their key properties, duplicated entries will be present,
as the generator always produces the number of entries specified by the
defaultLengthOfEntitySets or lengthOf: {...
property from .rules.json. To have only distinct values (based on all key properties):
{
"variables": [...]
"distinctValues": ["EnitytSet1", "EntitySet2"]
...
}Sample .rules.json file with all features, based on https://services.odata.org/V3/Northwind/Northwind.svc/$metadata
{
"skipMockGeneration": ["Summary_of_Sales_by_Quarters", "Summary_of_Sales_by_Years"],
"variables": {
"categoryIDs": [1, 2, 3]
},
"distinctValues": ["Categories"],
"faker": {
"Employee": {
"City": "address.city"
}
},
"lengthOf": {
"Order_Details_Extendeds": 10
},
"predefined": {
"Category": {
"CategoryID": "$ref:categoryIDs",
"CategoryName": {
"reference": "CategoryID",
"values": [{
"key": 1,
"value": "Custom text for ID 1"
}, {
"key": 2,
"value": "Another custom text for ID 2"
}]
}
}
}
}This extension contributes the following settings:
metadataPath: the path to the OData service - URL or file path (relative to the project root). Default is webapp/localService/metadata.xmlmockDataRootURI: the root URI for mock data entries. Default is "".mockDataTargetDirectory: the target directory for generated mock data files. Default is webapp/localService/mockdatadefaultLengthOfEntitySets: default length of data set for each entity set. Default value is 30. It can be overridden in .rules.jsonoverwriteExistingMockFiles: overwrite existing files in the mock data target directory? Default is true.mockRulesConfigFilePath: where .rules.json file should be searched for
See CHANGELOG.md
This plugin is licensed under the MIT license.
Feel free to contact me:
- [email protected]
- jacekw.dev
- Twitter (https://twitter.com/jacekwoz)
- LinkedIn (https://www.linkedin.com/in/jacek-wznk)
Icon based on a one from https://www.freepik.com / https://www.flaticon.com/