Live: https://projectboard-application.vercel.app/
Backend: https://github.com/vishwajeetraj11/projectboard-backend
Fronend: https://github.com/vishwajeetraj11/projectboard
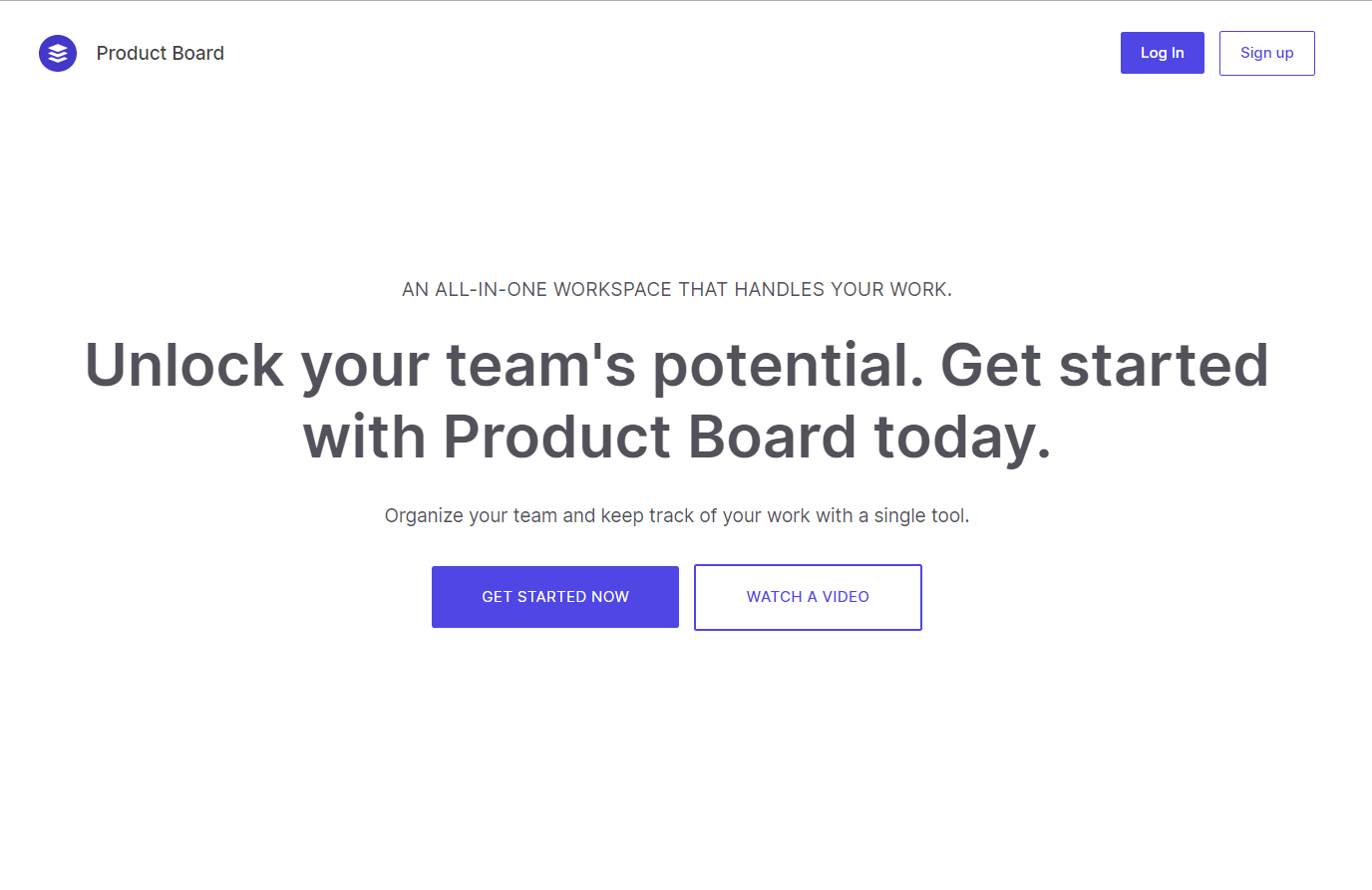
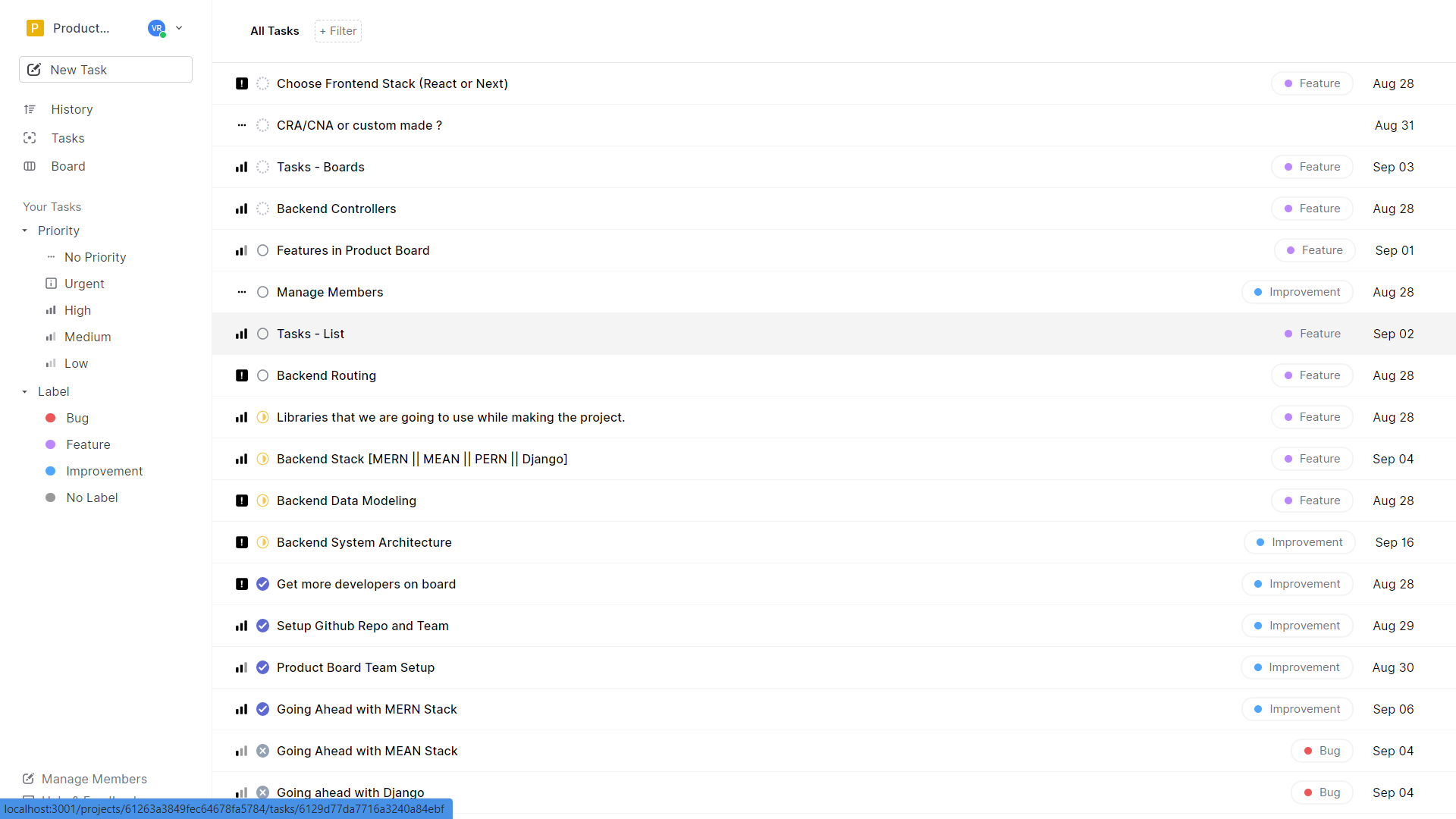
| Landing Page | Tasks Page |
|---|---|
 |
 |
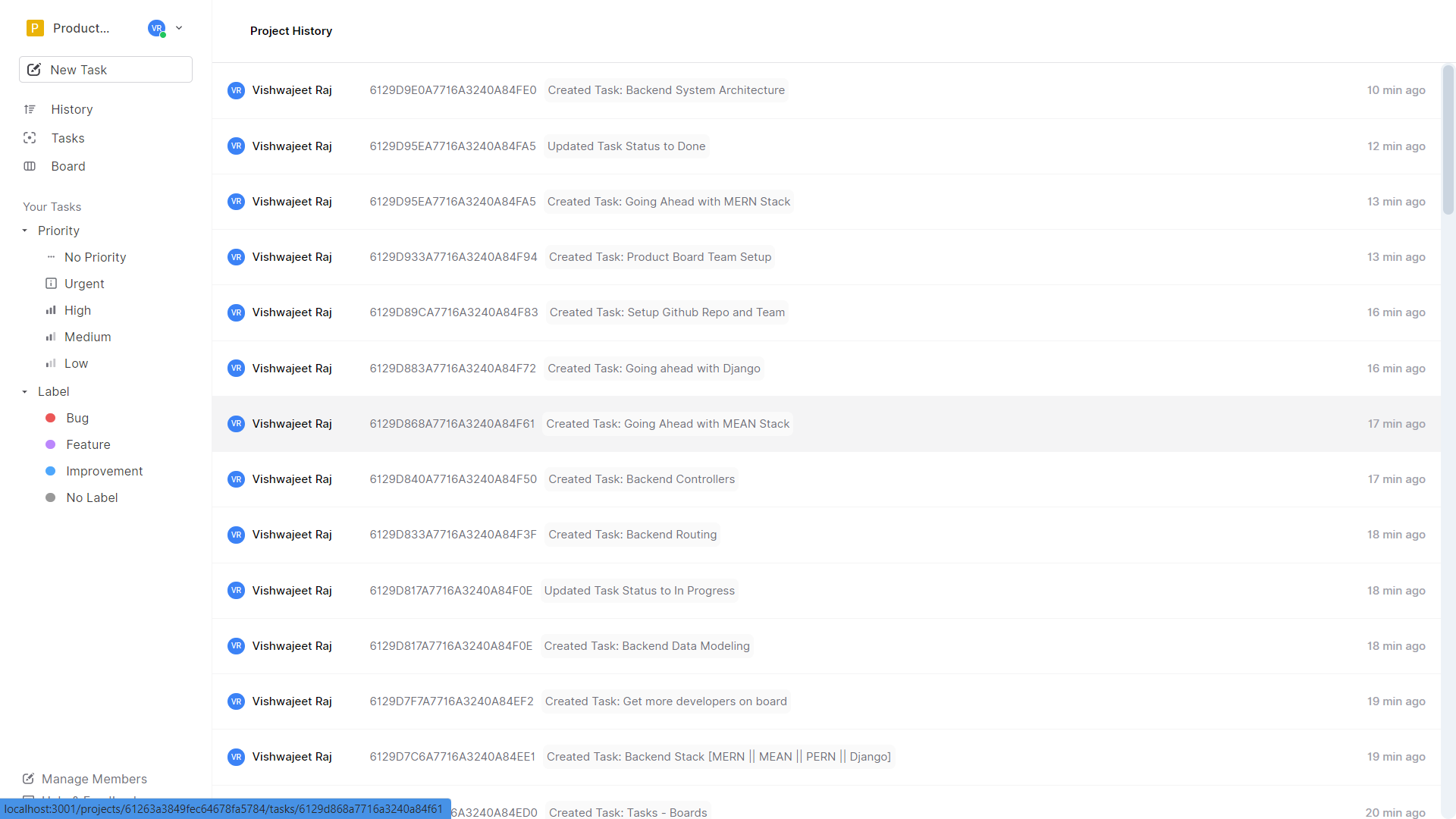
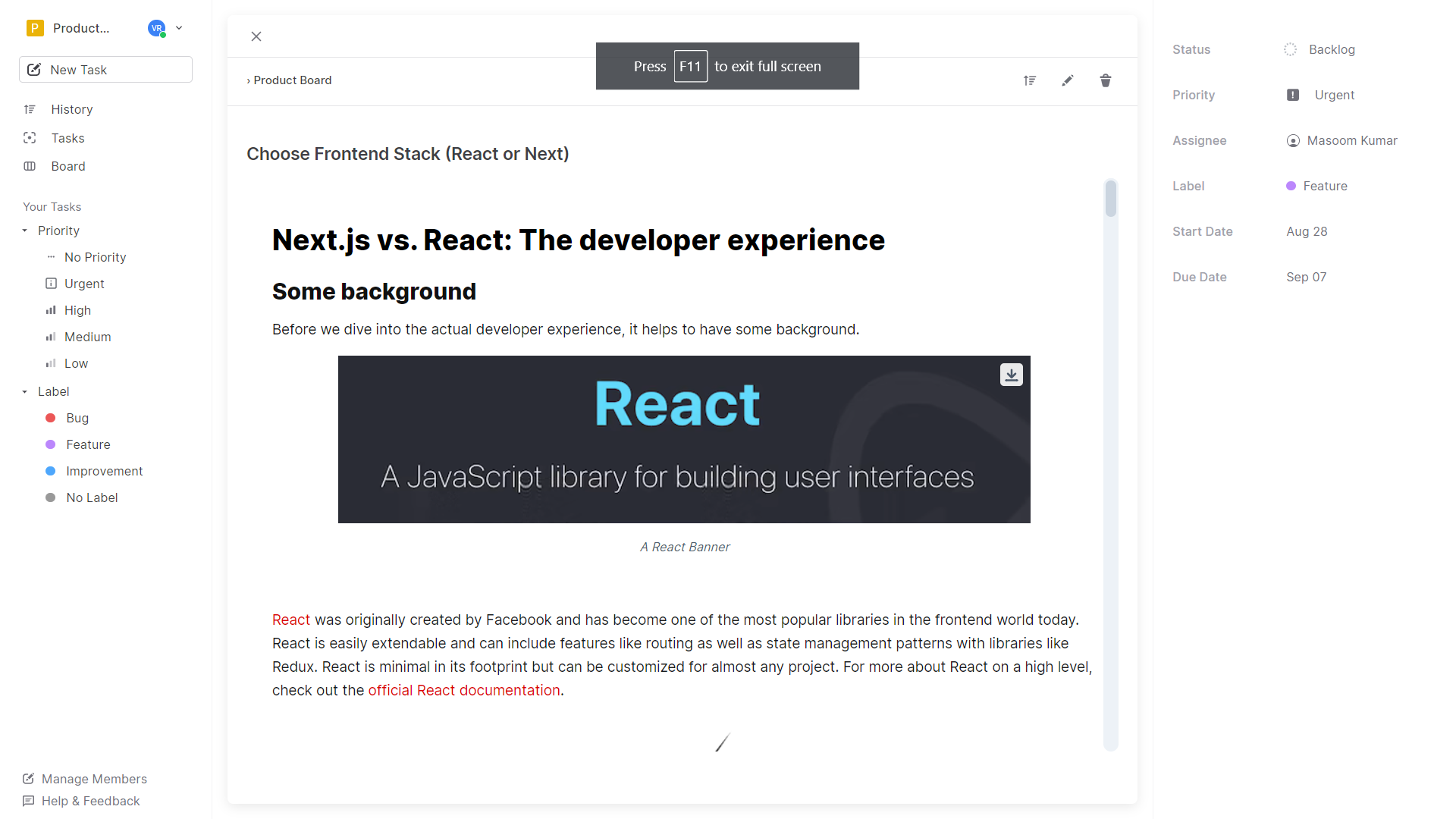
| History Page | Task Detail |
 |
 |
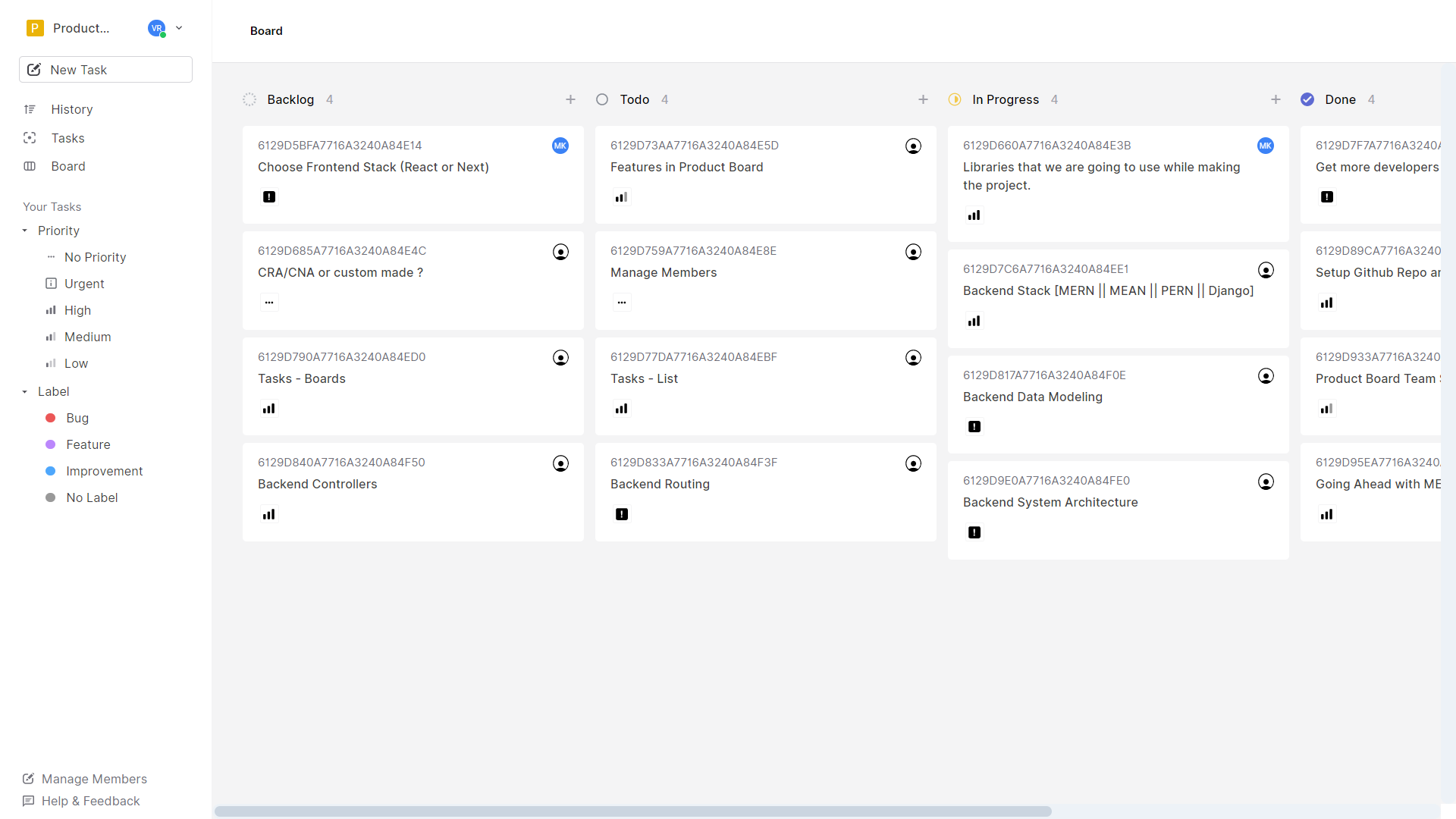
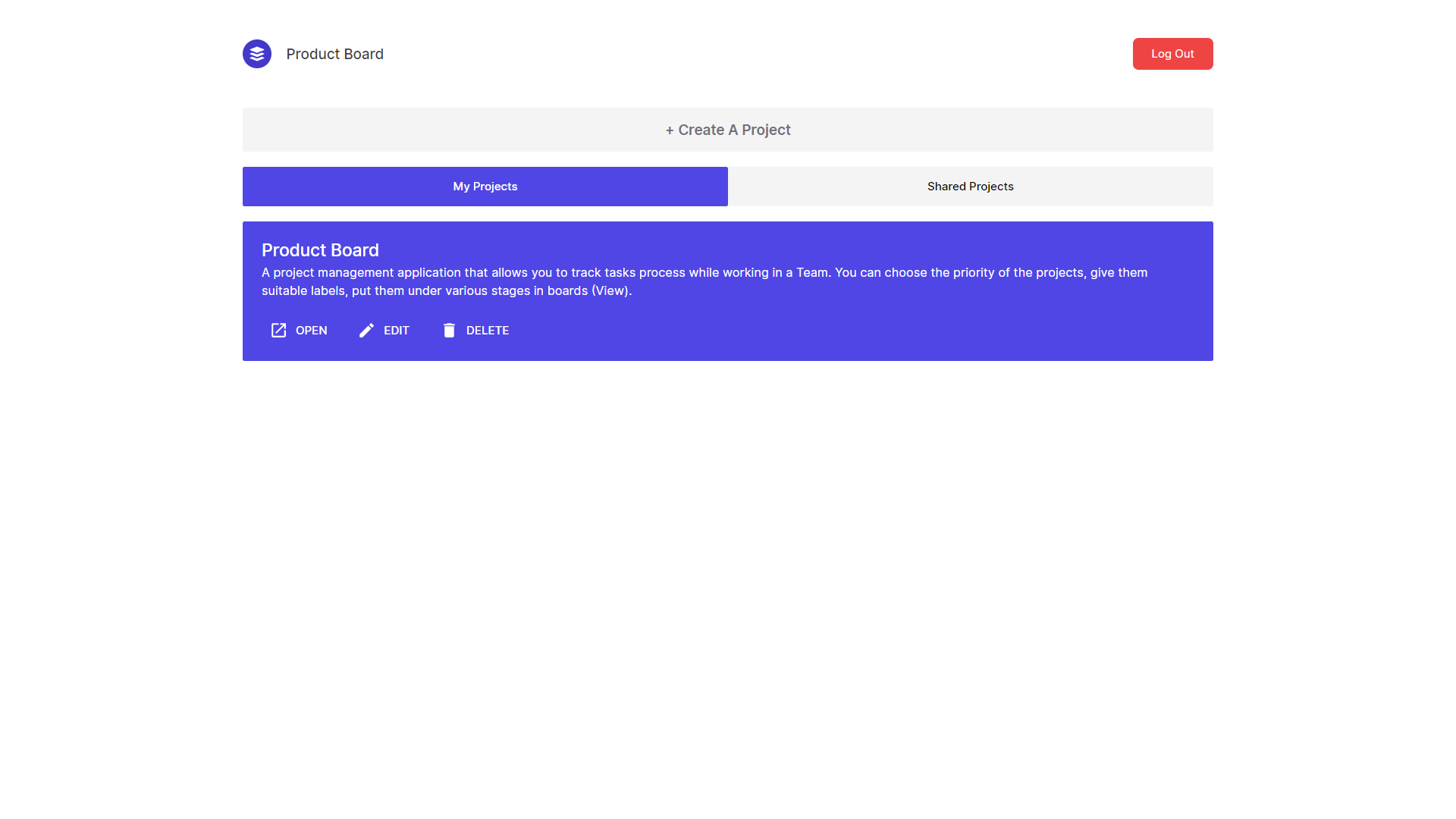
| Boards | All Projects |
 |
 |
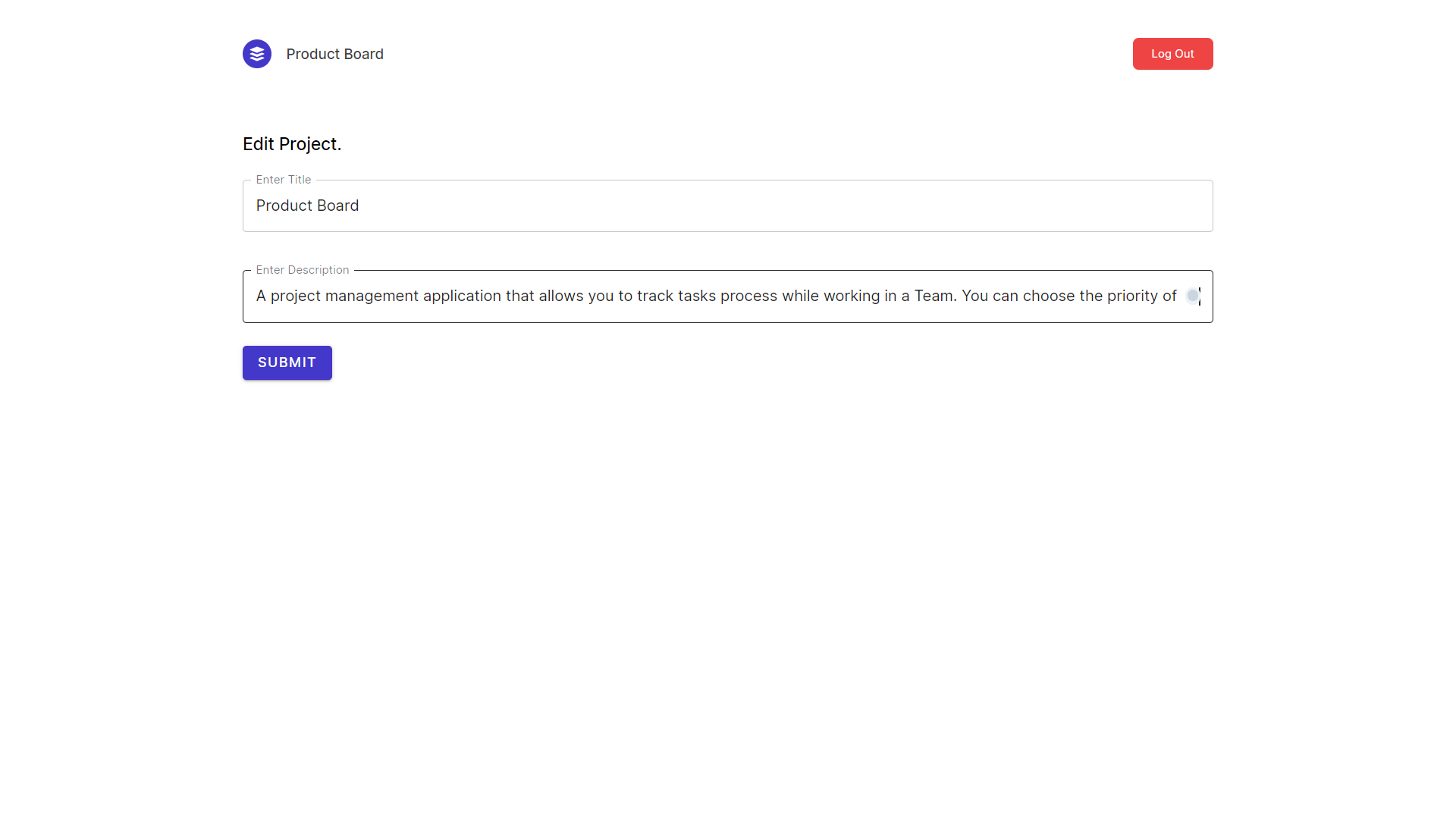
| Edit Project / Edit Profile | Add Members |
 |
 |
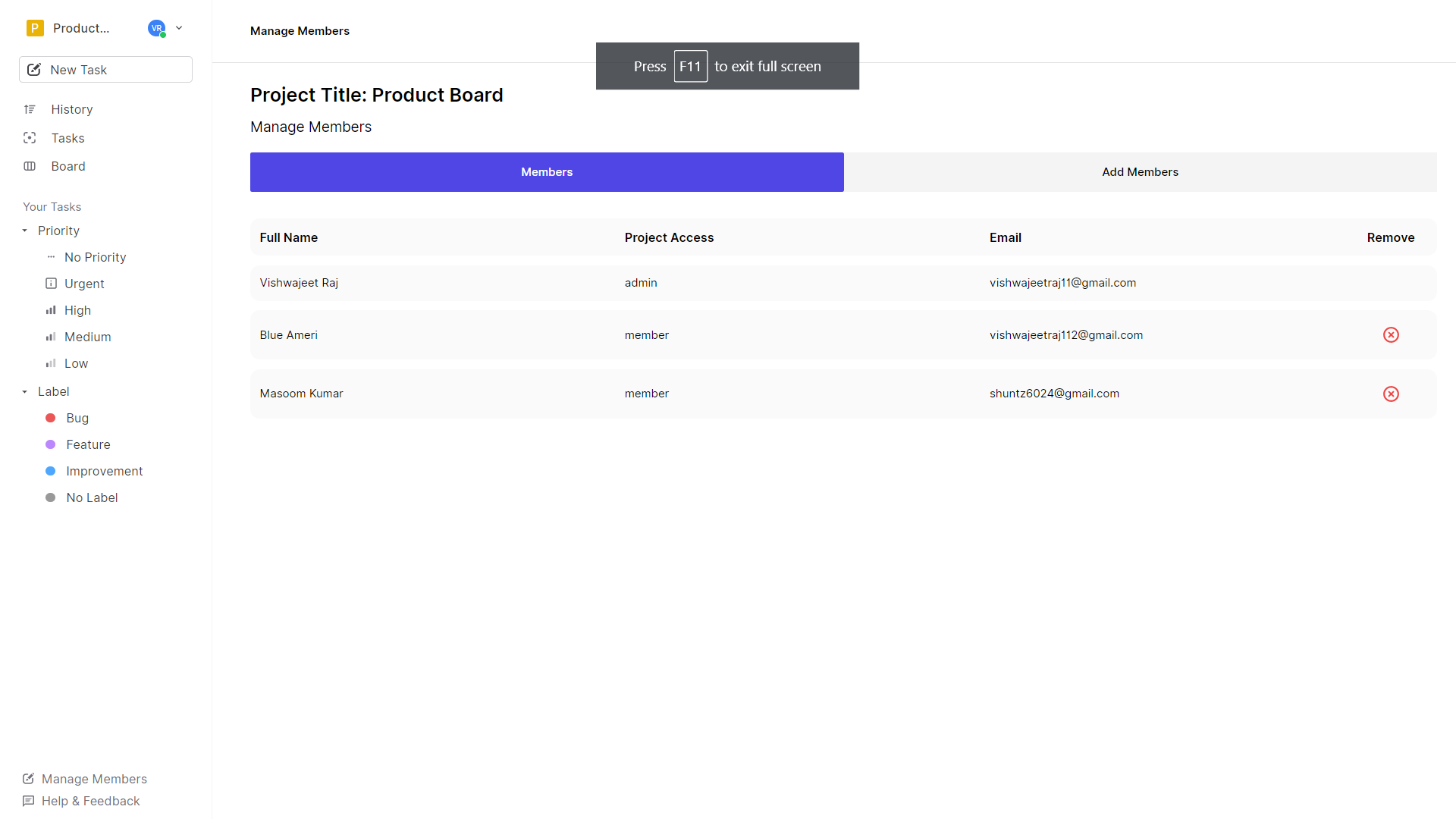
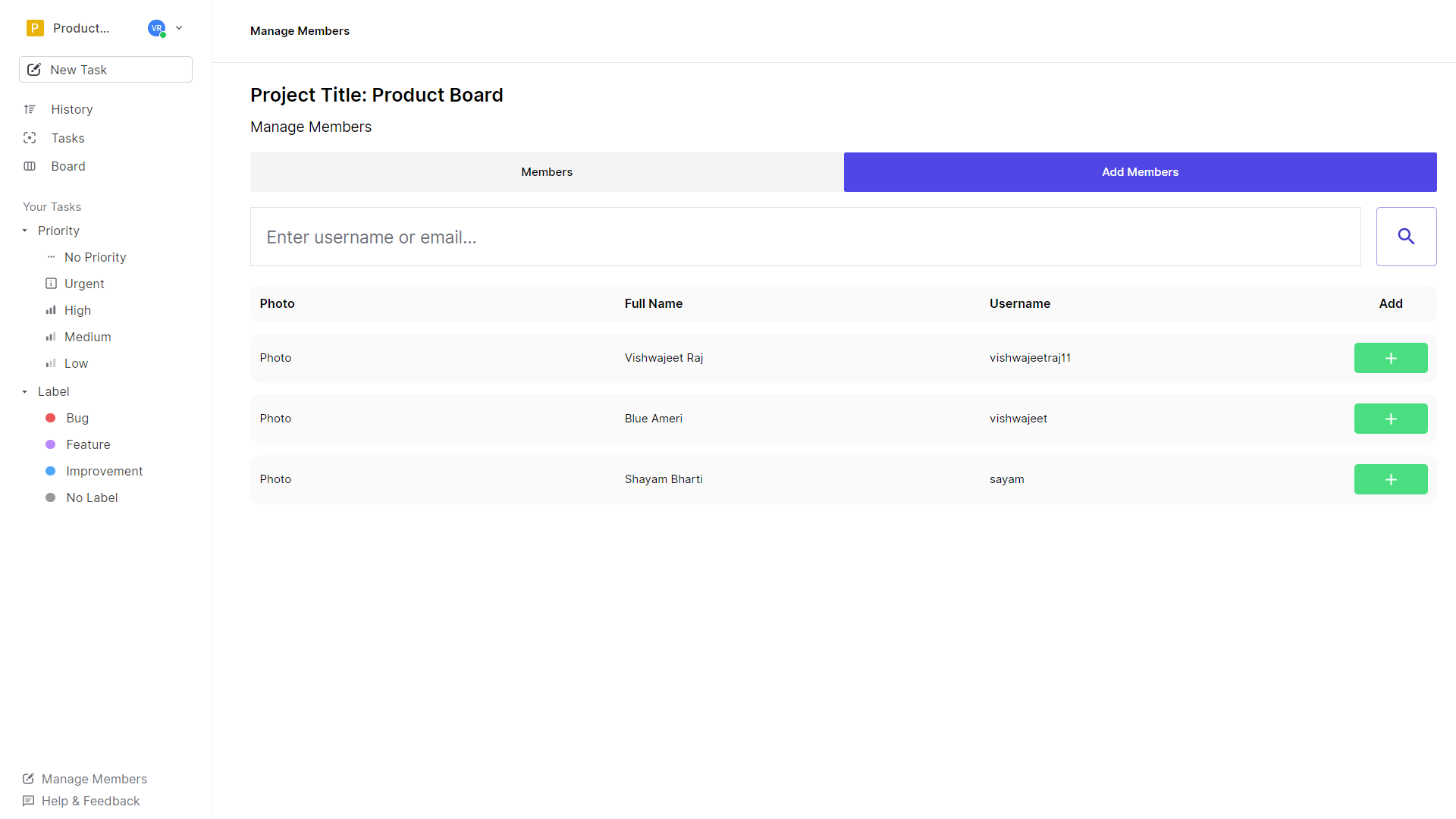
| Manage Members |
- Login/Signup to Auth0
- Create Application:
Single Page Web Applications - Inside The Application configure these urls
Allowed Callback URLshttp://localhost:<YOUR_FRONTEND_PORT>/
Allowed Logout URLshttp://localhost:<YOUR_FRONTEND_PORT>/
Allowed Web Originshttp://localhost:<YOUR_FRONTEND_PORT>/ - Setup Custom Database: https://www.youtube.com/watch?v=TXnDFU4sG0A&t=306s
- Clone both frontend and backend
- Make an account if you don't already have one on Auth0 and get required credentials. (check .env.example)
- Get your mongodb db uri
- Install Dependencies
- Make sure you setup auth0 before this.
- That's it you are done.
npm startoryarn start
Vishwajeet Raj – vishwajeet.netlify.app