-
Notifications
You must be signed in to change notification settings - Fork 154
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
14 changed files
with
394 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2018 Ryan McKinley | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,70 @@ | ||
| ## AJAX Panel for Grafana | ||
|
|
||
| [](https://circleci.com/gh/ryantxu/ajax-panel/tree/master) | ||
| [](https://david-dm.org/ryantxu/ajax-panel) | ||
| [](https://david-dm.org/ryantxu/ajax-panel?type=dev) | ||
|
|
||
| The AJAX Panel is a general way to load external content into a grafana dashboard. | ||
|
|
||
| ### Options | ||
|
|
||
| * **Method**: | ||
|
|
||
| GET or POST or iframe | ||
|
|
||
| * **URL**: | ||
|
|
||
| The URL to request | ||
|
|
||
| * **Parameters**: | ||
|
|
||
| The parameters that will be passed in the request. This is a javascript object with access to the variables: - `ctrl` The control object. | ||
|
|
||
| ### Screenshots | ||
|
|
||
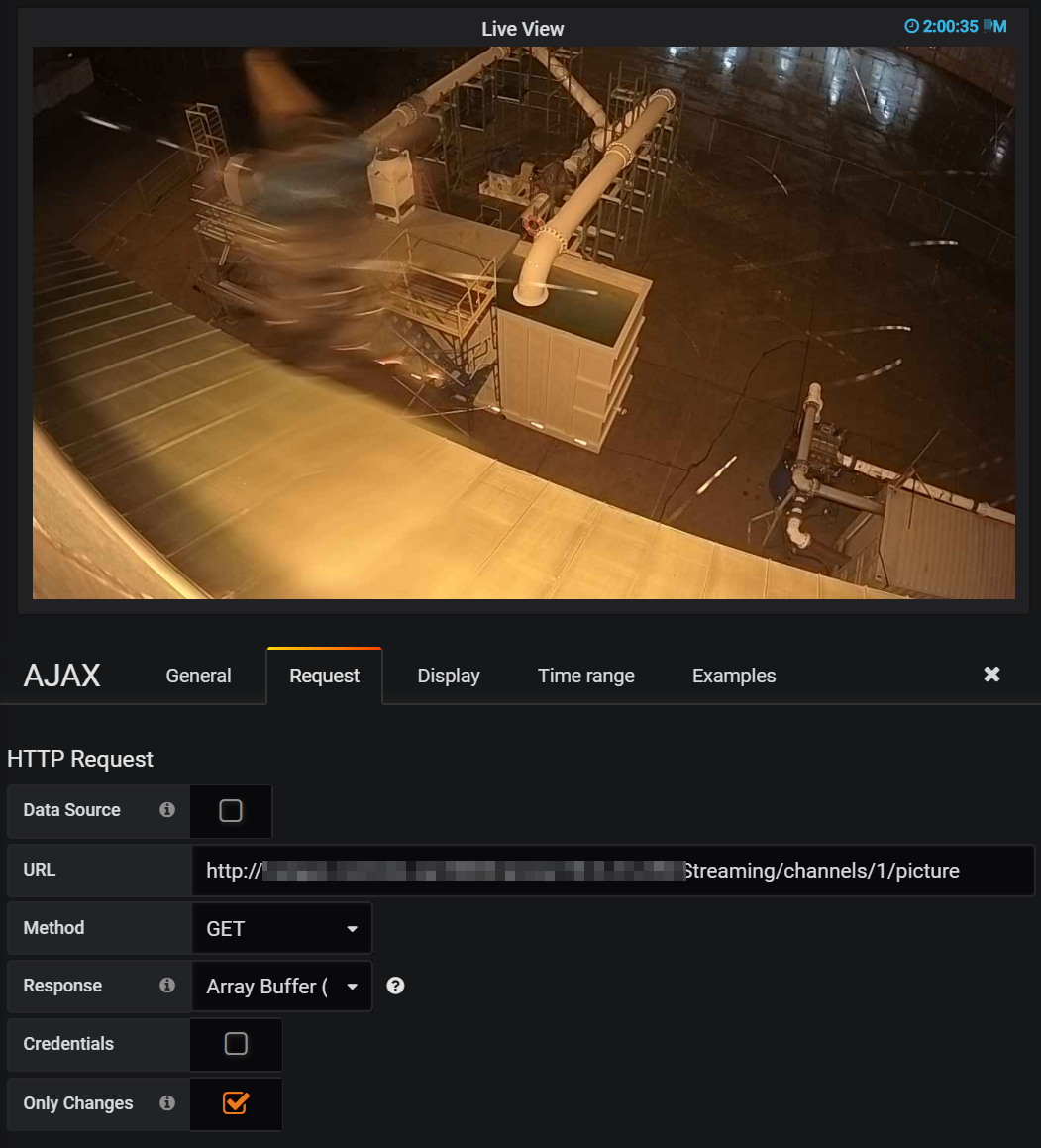
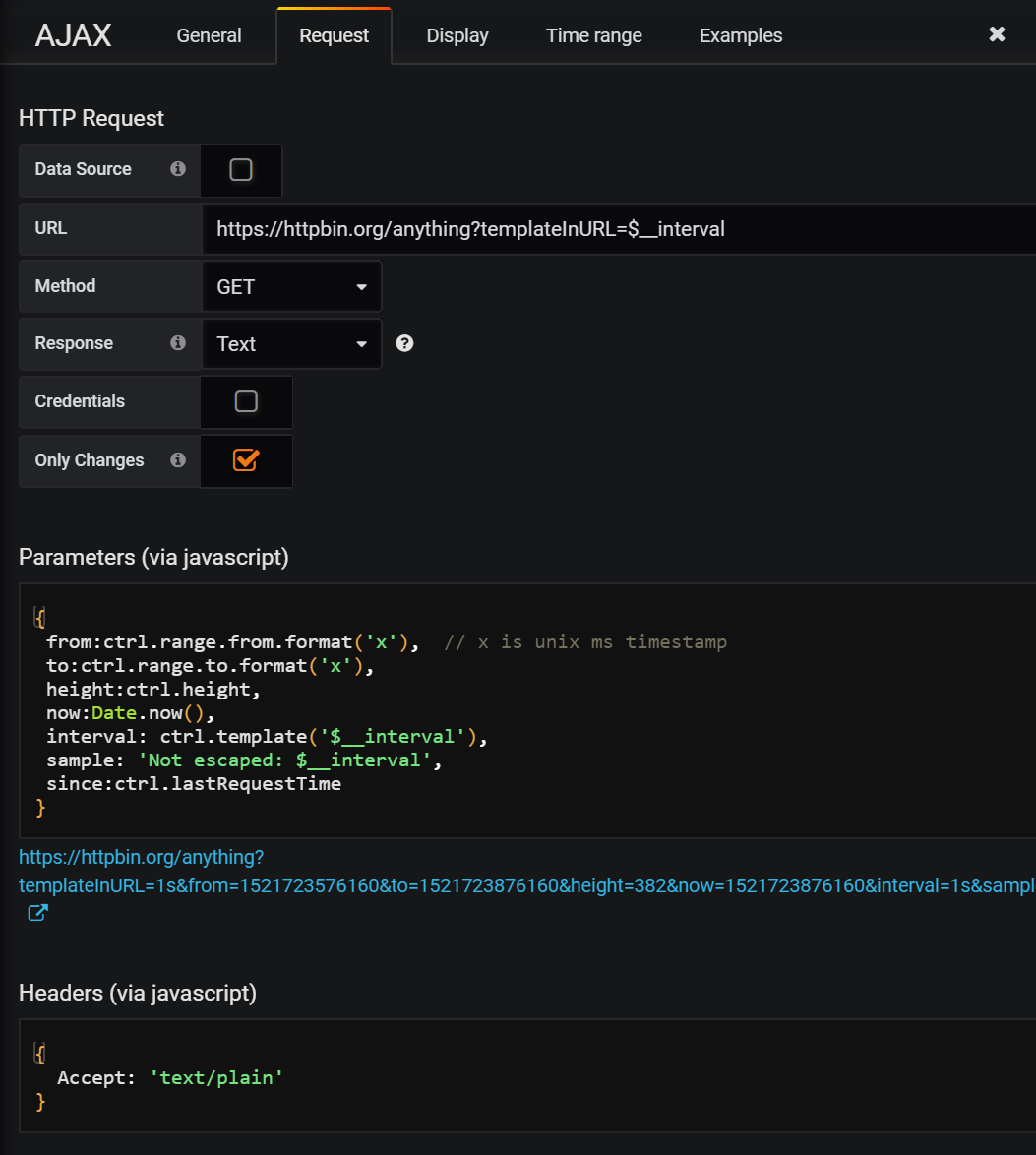
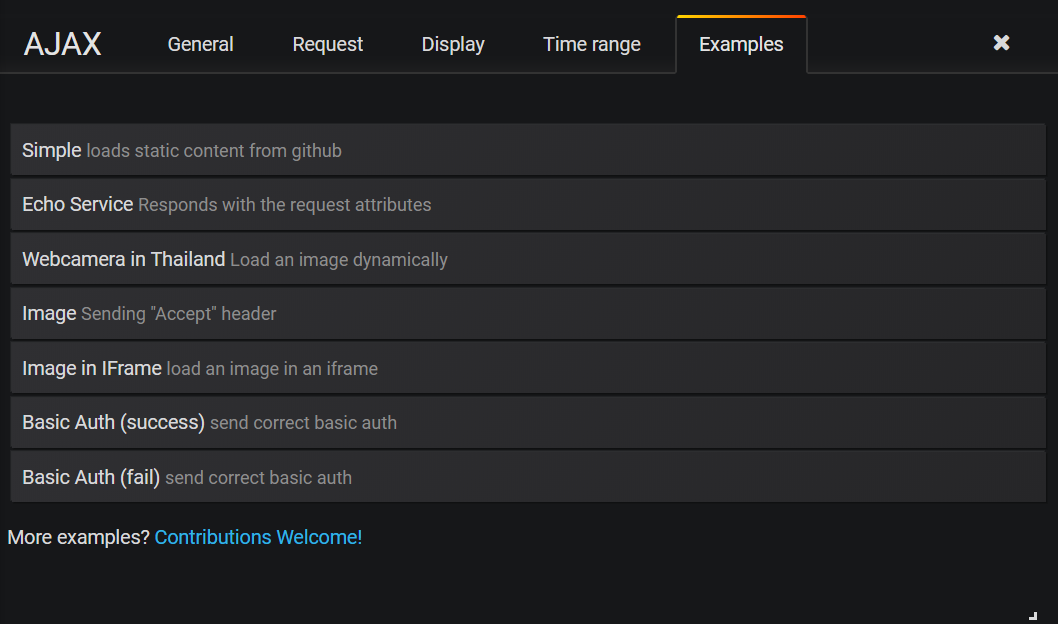
|  | ||
|  | ||
|  | ||
|
|
||
| #### Changelog | ||
|
|
||
| ##### v0.0.6 (not released yet) | ||
|
|
||
| * Support requests to /api (grafana internal API) | ||
| * Adding circleci build | ||
| * removing dist from master build (only add it on release branches) | ||
| * Support empty text response (#9) | ||
| * webpack build | ||
| * Show query results | ||
| * tested with grafana 6 | ||
|
|
||
|
|
||
| ##### v0.0.5 | ||
|
|
||
| * Support angular templates using AJAX response | ||
| * Options to display as: HTML, Text, JSON, or preformatted text | ||
| * Fixed display issue with 5.1 | ||
| * Support direct link rendered image | ||
| * Show possible variables in editor | ||
|
|
||
| ##### v0.0.4 | ||
|
|
||
| * Support template variables in parameters (@linar-jether) | ||
| * Improved error handling | ||
| * Move ajax requests to 'issueQueries' block rather than refresh | ||
| * Show loading spinner | ||
| * Convert to TypeScript | ||
| * Use datasources for complex authentication | ||
| * Support loading images | ||
| * Support header configuration | ||
| * Support showing time info | ||
| * Include various sample configurations | ||
|
|
||
| ##### v0.0.3 | ||
|
|
||
| * Support template variables in url (@linar-jether) | ||
| * Adding iframe method (@linar-jether) | ||
|
|
||
| ##### v0.0.2 | ||
|
|
||
| * Quick and Dirty, but it works! |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,80 @@ | ||
| <div class="editor-row"> | ||
| <div class="section gf-form-group"> | ||
| <h5 class="section-heading">Display</h5> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label width-5">Mode</span> | ||
|
|
||
|
|
||
| <div ng-if="ctrl.isIframe"> | ||
| <select class="gf-form-input" value="iframe"> | ||
| <option value="iframe">iframe</option> | ||
| </select> | ||
| </div> | ||
|
|
||
| <div ng-if="!ctrl.isIframe" class="gf-form-select-wrapper width-12"> | ||
| <select class="gf-form-input" ng-model="ctrl.panel.mode" ng-change="ctrl.updateTemplate()"> | ||
| <option value="html">Direct HTML</option> | ||
| <option value="text">Escaped Text</option> | ||
| <option value="pre">Preformatted Text</option> | ||
| <option value="json">JSON Tree</option> | ||
| <option value="template">Angular Template</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="section gf-form-group"> | ||
| <h5 class="section-heading">Time</h5> | ||
| <gf-form-switch class="gf-form" label="Show Time" label-class="width-7" | ||
| checked="ctrl.panel.showTime" | ||
| on-change="ctrl.onConfigChanged()"></gf-form-switch> | ||
| <div ng-if="ctrl.panel.showTime"> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label width-7">Prefix</span> | ||
| <input type="text" class="gf-form-input width-10" placeholder="prefix" | ||
| ng-model="ctrl.panel.showTimePrefix" ng-change="ctrl.onConfigChanged()" ng-model-onblur /> | ||
| </div> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label width-7">Value</span> | ||
| <div class="gf-form-select-wrapper width-10"> | ||
| <select class="gf-form-input" ng-model="ctrl.panel.showTimeValue" ng-change="ctrl.onConfigChanged()"> | ||
| <option value="request">Request Time</option> | ||
| <option value="recieve">Recieve Time</option> | ||
| <!-- | ||
| <option value="header-Date">Date Header</option> | ||
| <option value="header-Last-Modified">Last-Modified</option> | ||
| <option value="header-Expires">Expires</option> | ||
| --> | ||
| <option value="">None</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
| <div class="gf-form" ng-if="ctrl.panel.showTimeValue"> | ||
| <span class="gf-form-label width-7">Format</span> | ||
| <input type="text" class="gf-form-input width-10" placeholder="MomentJS" ng-model="ctrl.panel.showTimeFormat" ng-change="ctrl.onConfigChanged()" ng-model-onblur /> | ||
| <span bs-tooltip="'See documentation at:<br/>http://momentjs.com'"> <a href="https://momentjs.com/docs/#/displaying/" target="_blank"><i class="fa fa-question-circle"></i></a></span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="editor-row" ng-if="ctrl.panel.mode === 'template'"> | ||
| <h5 class="section-heading">Angular Template</h5> | ||
|
|
||
| <div class="gf-form"> | ||
| <div class="gf-form gf-form--grow"> | ||
| <code-editor | ||
| content="ctrl.panel.template" | ||
| on-change="ctrl.updateTemplate()" | ||
| data-mode="html" | ||
| data-behaviours-enabled="true" | ||
| data-snippets-enabled="false" | ||
| data-max-lines="20" | ||
| code-editor-focus="true" > | ||
| </code-editor> | ||
| </div> | ||
| </div> | ||
| <span> | ||
| A dynamic angular template with the AJAX response bound to the variable: <code ng-non-bindable>{{ response }}</code> | ||
| </span> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
|
|
||
|
|
||
|
|
||
| <div class="dashlist"> | ||
| <div class="dashlist-section"> | ||
| <div class="dashlist-item" ng-repeat="example in ctrl.getStaticExamples()"> | ||
| <a class="dashlist-link" | ||
| ng-click="ctrl.loadExample(example, $event);" href="#"> | ||
| <span class="dashlist-title"> | ||
| {{example.name}} | ||
| </span> | ||
| <span class="pluginlist-version"> | ||
| {{example.text}} | ||
| </span> | ||
| </a> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="small-link"> | ||
| More examples? <a href="https://github.com/ryantxu/ajax-panel/fork">Contributions Welcome!</a> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,130 @@ | ||
| <div class="editor-row"> | ||
|
|
||
| <h5 class="section-heading">Source</h5> | ||
| <div class="gf-form-group"> | ||
| <div class="gf-form"> | ||
| <div class="gf-form-select-wrapper width-20"> | ||
| <select class="gf-form-input" | ||
| ng-model="ctrl.panel.request" | ||
| ng-change="ctrl.updateTemplate(); ctrl.onConfigChanged()"> | ||
| <option value="http">HTTP</option> | ||
| <option value="query">Metric Query</option> | ||
| <option value="datasource">Datasource</option> | ||
| </select> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div ng-if="ctrl.panel.request === 'datasource'"> | ||
| <span class="small-link"> | ||
| <span ng-show="ctrl.dsInfo.isProxy" class="label label-tag">Proxy</span> | ||
| <span ng-show="ctrl.dsInfo.basicAuth" class="label label-tag">Basic Auth</span> | ||
| <span ng-show="ctrl.dsInfo.withCredentials" class="label label-tag">Use Credentials</span> | ||
| <a ng-href="{{ ctrl.dsInfo.baseURL }}" target="_blank">{{ ctrl.dsInfo.baseURL }} <i class="fa fa-external-link"></i></a> | ||
| </span> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form-group" ng-if="!ctrl.isUsingMetricQuery()"> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label width-9">{{ (ctrl.panel.request==='datasource') ? 'Path' : 'URL' }}</span> | ||
| <input type="text" class="input-large gf-form-input" placeholder="URL" ng-model="ctrl.panel.url" ng-change="ctrl.onConfigChanged()" ng-model-onblur /> | ||
| </div> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label width-9">Method</span> | ||
| <div class="gf-form-select-wrapper width-9"> | ||
| <select class="gf-form-input" ng-model="ctrl.panel.method" ng-options="t for t in ['GET', 'POST', 'iframe']" ng-change="ctrl.updateTemplate(); ctrl.onConfigChanged()"></select> | ||
| </div> | ||
| </div> | ||
| <div ng-if="!ctrl.isIframe"> | ||
| <div class="gf-form" > | ||
| <span class="gf-form-label width-9"> | ||
| Response | ||
| <info-popover mode="right-normal" position="top center"> | ||
| Useful when loading images<br/> | ||
| or other non-text content | ||
| </info-popover> | ||
| </span> | ||
| <div class="gf-form-select-wrapper width-9"> | ||
| <select class="gf-form-input" ng-model="ctrl.panel.responseType" ng-change="ctrl.onConfigChanged()"> | ||
| <option value="text">Text</option> | ||
| <option value="blob">Blob</option> | ||
| <option value="document">Document</option> | ||
| <option value="json">JSON</option> | ||
| <option value="arraybuffer">Array Buffer (for images)</option> | ||
| </select> | ||
| </div> | ||
| <span bs-tooltip="'See documentation at:<br/>https://developer.mozilla.org/'"> <a href="https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/responseType" target="_blank"><i class="fa fa-question-circle"></i></a></span> | ||
| </div> | ||
| <gf-form-switch | ||
| class="gf-form" | ||
| label="Credentials" | ||
| label-class="width-9" | ||
| checked="ctrl.panel.withCredentials" | ||
| on-change="ctrl.onConfigChanged()"></gf-form-switch> | ||
| </div> | ||
| <gf-form-switch | ||
| class="gf-form" | ||
| tooltip="Only make a request when the URL changes." | ||
| label="Only Changes" | ||
| label-class="width-9" | ||
| checked="ctrl.panel.skipSameURL" | ||
| on-change="ctrl.onConfigChanged()"></gf-form-switch> | ||
| </div> | ||
|
|
||
|
|
||
| <!-- Standard Parameters --> | ||
| <div ng-if="!ctrl.isUsingMetricQuery()"> | ||
| <div class="gf-form-group small-link"> | ||
| <h5 class="section-heading">Parameters (via javascript)</h5> | ||
| <div class="gf-form gf-form--grow"> | ||
| <code-editor | ||
| content="ctrl.panel.params_js" | ||
| on-change="ctrl.updateFN()" | ||
| data-mode="javascript" | ||
| data-behaviours-enabled="true" | ||
| data-snippets-enabled="false" | ||
| data-max-lines="20" > | ||
| </code-editor> | ||
| </div> | ||
| <div style="overflow:hidden; white-space: nowrap;"> | ||
| <a ng-href="{{ ctrl.lastURL }}" target="_blank"> | ||
| <i class="fa fa-external-link"></i> | ||
| {{ ctrl.lastURL }} | ||
| </a> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class="gf-form-group" ng-if="!ctrl.isIframe"> | ||
| <h5 class="section-heading">Headers (via javascript)</h5> | ||
| <div class="gf-form-inline"> | ||
| <div class="gf-form gf-form--grow"> | ||
| <code-editor | ||
| content="ctrl.panel.header_js" | ||
| on-change="ctrl.updateFN()" | ||
| data-mode="javascript" | ||
| data-behaviours-enabled="true" | ||
| data-snippets-enabled="false" | ||
| data-max-lines="20" > | ||
| </code-editor> | ||
| </div> | ||
| </div> | ||
| </div> | ||
|
|
||
|
|
||
| <div class="gf-form-group" ng-if="ctrl.debugParams"> | ||
| <h5 class="section-heading">Variables</h5> | ||
| <table class="filter-table" style="width:auto;"> | ||
| <tr ng-repeat="(key, value) in ctrl.debugParams track by $index"> | ||
| <td>${{key}}</td> | ||
| <td>{{value}}</td> | ||
| </tr> | ||
| </table> | ||
| </div> | ||
|
|
||
| <br/> | ||
| <span class="small"> | ||
| Request Count: {{ ctrl.requestCount }}<br/> | ||
| </span> | ||
| </div> | ||
|
|
||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
|
|
||
| <div><!-- Needed for Scrollbar to work! --> | ||
|
|
||
| <!-- Filled up by a dynamic template --> | ||
| <div class="ngtemplate"></div> | ||
|
|
||
| <!-- Visibility is handled by jquery --> | ||
| <div class="imgwrap" ng-click="ctrl.openFullscreen();"> | ||
| <img src="" /> | ||
| </div> | ||
|
|
||
| <div class="ajaxmodal"> | ||
| <div class="center-popup"> | ||
| <div class="center-wrap"> | ||
| <img /> | ||
| </div> | ||
| </div> | ||
| <div class="modal-backdrop"></div> | ||
| </div> | ||
|
|
||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| { | ||
| "type": "panel", | ||
| "name": "AJAX", | ||
| "id": "ryantxu-ajax-panel", | ||
| "info": { | ||
| "description": "AJAX panel for grafana", | ||
| "author": { | ||
| "name": "Ryan McKinley", | ||
| "url": "https://github.com/ryantxu" | ||
| }, | ||
| "keywords": ["ajax", "panel"], | ||
| "logos": { | ||
| "small": "img/ajax_panel_logo.svg", | ||
| "large": "img/ajax_panel_logo.svg" | ||
| }, | ||
| "links": [ | ||
| { | ||
| "name": "Project site", | ||
| "url": "https://github.com/ryantxu/ajax-panel" | ||
| }, | ||
| { | ||
| "name": "MIT License", | ||
| "url": "https://github.com/ryantxu/ajax-panel/blob/master/LICENSE" | ||
| } | ||
| ], | ||
| "screenshots": [ | ||
| { | ||
| "name": "Options", | ||
| "path": "img/screenshot-ajax-options.png" | ||
| } | ||
| ], | ||
| "version": "0.0.6", | ||
| "updated": "2019-02-09" | ||
| }, | ||
| "dependencies": { | ||
| "grafanaVersion": "3.x.x", | ||
| "plugins": [] | ||
| } | ||
| } |
Oops, something went wrong.