Play with flexbox using drop-down lists to select the different flex properties. The changes are applied to the main container which has a changeable number of boxes.
Project site: https://react-medellin.github.io/flexbox-playground/
This is a project to learn and practice React, brought to you by the React Medellín community.
You'll need to have [email protected] or greater installed.
To install yarn, follow the instructions.
Once yarn is installed, you can run the following scripts in the project directory.
yarn install
yarn start
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
yarn build
yarn contributors:add
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back! If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Ejecutas el siguiente comando:
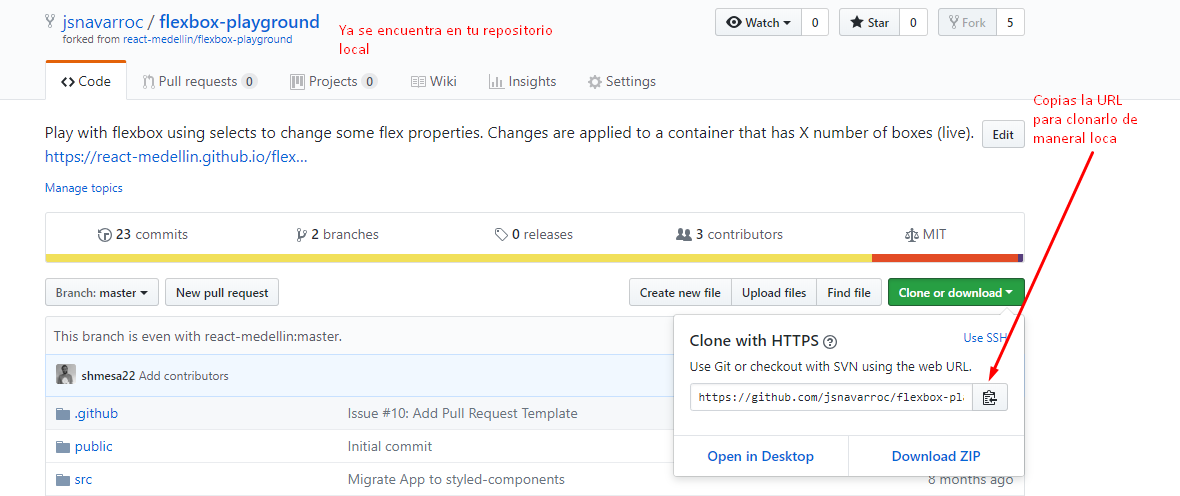
git clone https://github.com/jsnavarroc/flexbox-playground.git
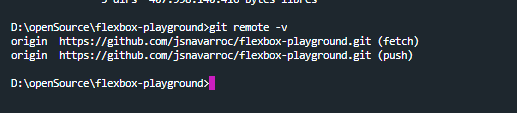
Ej: D:\openSource\flexbox-playground>
git remote -v
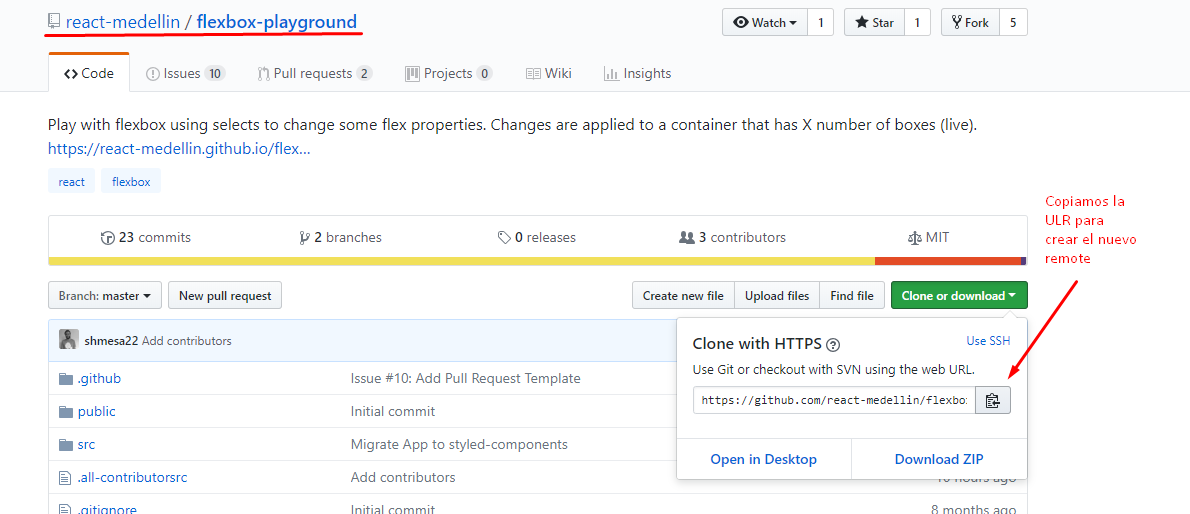
Copia la URL para crear el nuevo remote.
git remote add upstream https://github.com/react-medellin/flexbox-playground.git
git checkout -b add-readme
git add .
git commit -m "to update Readme"
git push origin add-readme
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!