FormBuilder - is a lightweight, user-friendly, effective and essential form tool used to create and manage forms. It is based on React and can be integrated into any web app.
For deployment and further development, you will need the following toolkit:
- npm;
- webpack 3 (!);
-
Run the commands in the project's root folder:
cd demo npm install --legacy-peer-deps npm run start -
Open the sample in a browser (by default at http://localhost:8080/)
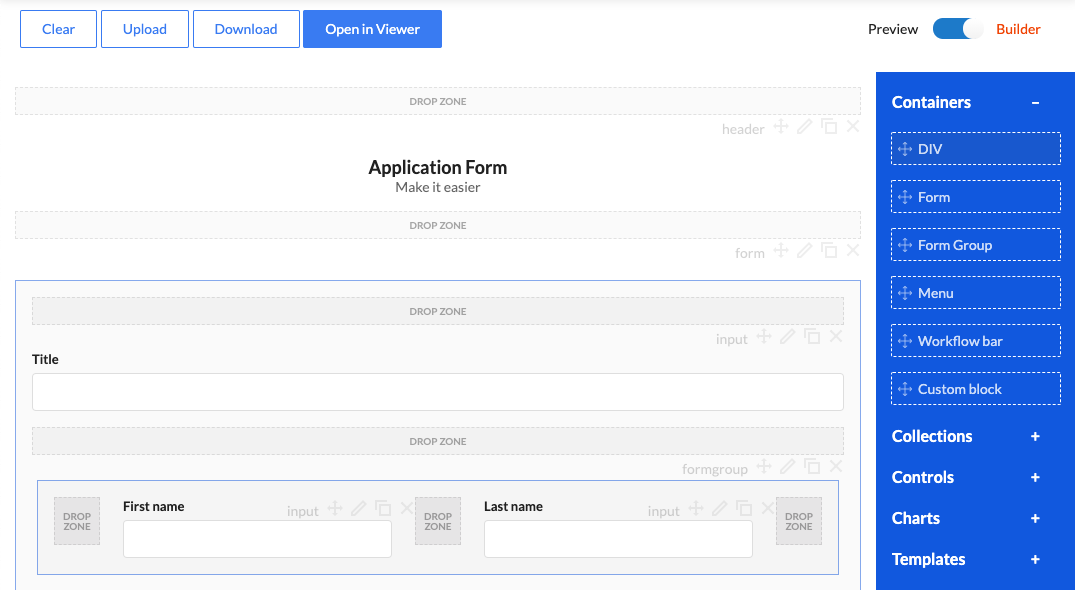
- Drag-&-drop form builder
- Templates
- Inline parameters
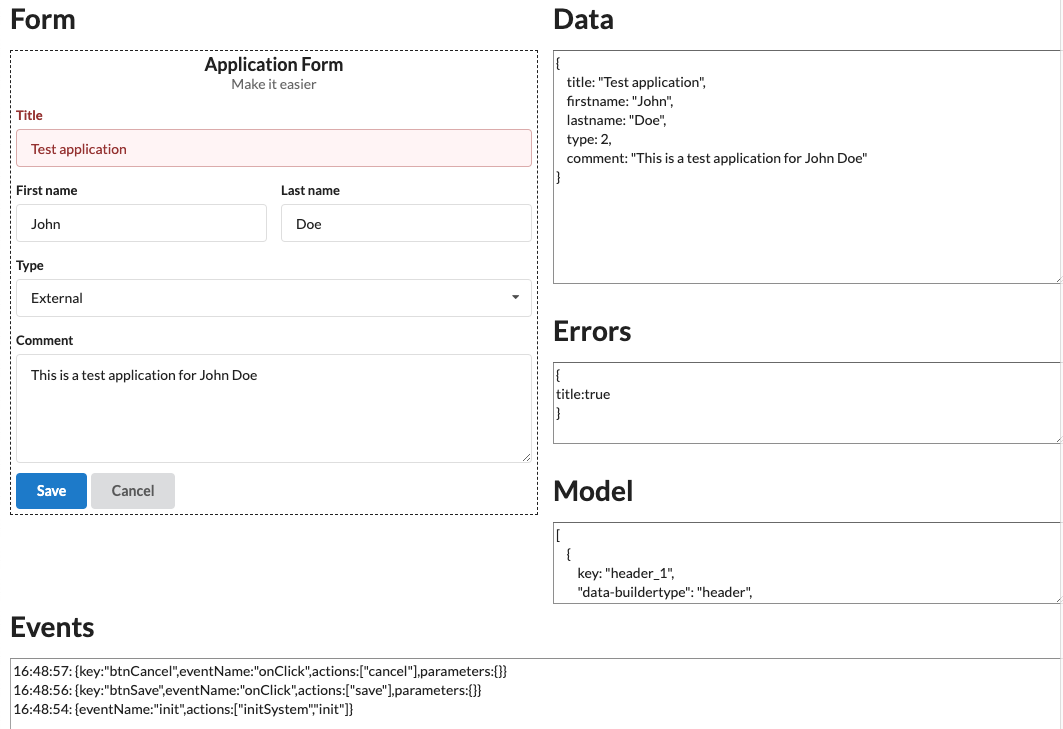
- Event-based
- JSON file format
- Clean HTML layout
- Official website - https://formbuilder.dev
- Documentation - https://formbuilder.dev/documentation/
- Demo - https://formbuilder.dev/demo/
For commercial use, please contact [email protected].