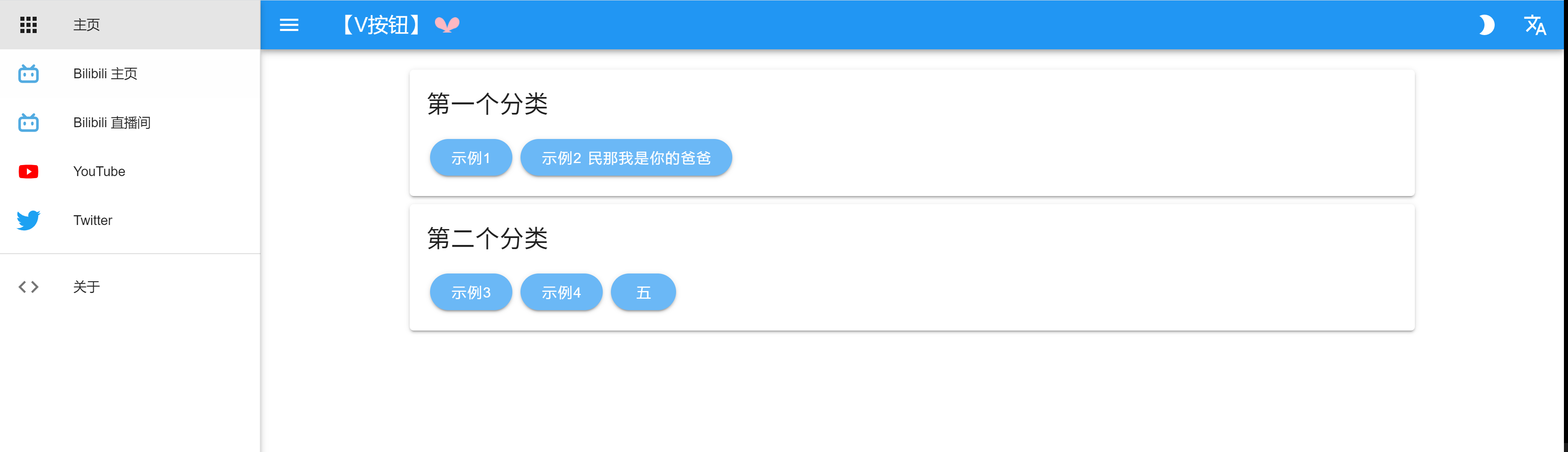
这是一个模板项目,旨在帮助开发者快速创建一个Material Design风格的VTuber/VUP(甚至其他角色或人物)的语音按钮网站。
目录
- 使用TypeScript / Vue 3.x重构项目,至少包含现有全部的功能
- 改用YAML格式作为主要的配置文件,JSON个人觉得有点反人类(x)
- 在 GitHub 上,导航到仓库的主页面。
- 在文件列表上方,单击 Use this template(使用此模板)。
- 使用 Owner(所有者)下拉菜单选择你想要拥有仓库的帐户,一般都是你自己的账户名称。
- 输入仓库的名称(例如hirro-button)和描述。
- 选择仓库可见性是公开(Public)还是私有(Private)。
- 单击 Create repository from template(从模板创建仓库)。
使用Git将你新创建的仓库克隆到本地:
git clone https://github.com/<你的用户名>/<刚才创建的仓库名称>使用Visual Studio Code或者任何你喜欢的编辑器/IDE打开刚刚克隆的目录,然后修改以下内容:
这部分内容都在assets/locales/下面, 修改各个语言的翻译字符串,里面包含站点标题、描述等等内容,可根据需要修改。
如果需要添加某个语言,可复制一份default.json,然后文件名修改为语言简称,同时需要在layouts/default.vue L83处添加UI入口,在plugins/i18n.js和store/index.js两个文件分别添加相应的配置,可参考现有的语言。
如果需要添加某个语言,则将改语言的json文件删除,同时需要在layouts/default.vue L83处删除UI入口,在plugins/i18n.js和store/index.js两个文件分别删除相应的配置。
网站的关于页面(/about)将会显示主目录下的README.md(也就是你现在正在阅读的这个文件)以及对应的语言(README.lang.md),如果需要修改关于页支持的语言,可以到pages/about.vue中对应位置添加或删除,有现成的示例。
此外,本模板支持Google Analytics,只需在plugins/analytics.js中将UA-XXXXXXXXX-X替换为自己的UA字符串即可,不需要的话可以注释掉或者将文件内容改为其他统计服务的JS。
首先是主题色,配置在assets/themes.js里面,分为亮色和暗色主题,可以使用Vuetify预定义好的颜色,也可以使用16进制颜色,例如primary: '#FF0000'。
还有是鼠标移动到按钮上会显示一个emoji,这个emoji的默认值可以在components/VoiceBtn.vue中修改,支持Twemoji,也就是推特样式的emoji。
其余部分倒是不用修改太多,不同语言使用的字体配置在assets/variables.scss,具体的样式可以自行修改layouts/和pages/中对应页面的域内CSS。
音频文件支持mp3格式,码率建议使用128Kbps,码率太高会对服务器宽带以及网络延迟造成一定的影响,储存在static/voices/目录下,可以使用子目录,对应的URL为/voices/。
所有的音频信息都存储在assets/voices.json中,要添加或修改音频,你同样需要修改这个文件中对应的内容。
voice.json的定义如下,最外层为一个名为groups的数组,可以包含若干个组(group),表现在网站上即是不同的分类。一个组应该包含组的唯一name、显示在网页上的三语翻译、以及稍后介绍的音频列表。
{
"group_name": "组的name",
"group_description": {
"zh": "组名的中文翻译",
"en": "组名的英语翻译",
"ja": "组名的日语翻译"
},
"voice_list": [...]
}在voice_list内,可以包含若干个音频。一个音频的定义如下,包含它的唯一name、相对static/voices/的路径以及显示在网站上的三语翻译。
{
"name": "我没说过这个",
"path": "我没说过这个.mp3 或者 子目录/再子目录/我没说过.mp3",
"description": {
"zh": "我没说过这个",
"en": "I never said that",
"ja": "そんなことは言っていません"
}
}本模板自带一个完整的voices.json供开发者参考,请务必完全修改其内容。
如果未来需要对已有音频进行修改,建议将原音频文件删除,重新命名一个新文件,这样可以避免浏览器缓存问题。
要生成静态HTML文件,可以使用以下命令,这将会在/dist/中生成可部署的HTML文件。
yarn generate要部署到云服务器或托管平台,可以参考以下NUXT官方的部署文档,将/dist/中的内容部署,或配置自动化部署。
随便点一个进去还可以看其他支持的部署方式,比如Azure和AWS之类的。
本项目使用Vue + NuxtJS + Vuetify框架进行开发,要部署本地开发环境,请先安装最新版的Node与Yarn包管理器。
- Fork 并 Clone 代码到本地
- 进入代码目录,运行
yarn以安装依赖项目 - 开启本地开发服务器,运行
yarn dev,这将会在localhost:3000启动,在代码修改过程中,本地开发服务器可以即时反映修改的结果。 - 要编译可供部署的文件,请运行
yarn generate,这将会在dist目录下生成可以直接部署到静态网站托管(GitHub Pages等)的文件。
如果您有任何的意见建议,可以发在 Issues 。
如果您可以进行开发,那么请Fork本项目进行修改,完成修改后在本项目中发起一个Pull Request.
作为模板使用时,请开发者务必关注相关VTuber或其他人物角色的二次创作版权问题
Proudly using BrowserStack.
BrowserStack is a cloud-based cross-browser testing tool that enables developers to test their websites across various browsers on different operating systems and mobile devices, without requiring users to install virtual machines, devices or emulators.
Powered by Vercel.
Vercel is a cloud platform for static sites and Serverless Functions that fits perfectly with your workflow. It enables developers to host Jamstack websites and web services that deploy instantly, scale automatically, and requires no supervision, all with no configuration.