Webpack loader for i18next with the best developer experience
i18next in my opinion is by far the best translation library, at least for React. The big problem with it though is
that it is hard to keep translation files in sync with the places they are used. There are some methods to simplify
this, like some extraction tools, but none of them gives all the features which i18next-ts-loader does:
- importing json files with translations with standard ES6 modules, which can be located anywhere, especially next to components which need them
- creating autogenerated Typescript types, which gives you autocompletion in your text editor (if you use just
javascript), or even type safety (if you usetypescript) - copying locale files to chosen place required by
i18next - compatibility with webpack HMR - when you update a locale file, you will see the translation updated without page reload
- content based hashing support - optionally copied locale files for
i18nextcan contain content based hash, so that you could cache your locales forever, like you usually do forjsandcssfiles
To install the loader, just run:
npm install --dev i18next-ts-loaderFirst, add the loader to your rules, for example:
rules: [
...otherRules,
{
test: /\.i18n$/,
exclude: /node_modules/,
loader: 'i18next-ts-loader',
options: {
localeFilesPattern: '/locales/{{lng}}/{{ns}}.json',
},
},
];Then, let's say you have a place with a translation, for example below React component:
import * as React from 'react';
import { useTranslation } from 'react-i18next';
const SomeComponent = () => {
const { t } = useTranslation('common');
return <div>{t(common.myKey)}</div>;
};Let's assume, that we support two languages - English and Polish. With the help of this loader, you can refactor the code in the following way. First, create a file common.i18n
with translations, for example:
{
"en": {
"myKey": "my key"
},
"pl": {
"myKey": "mój klucz"
}
}Notice, that we define all languages in one file. Then, you can import it to your component, like so:
import * as React from 'react';
import { useTranslation } from 'react-i18next';
import locale, { namespace } from './common.i18n';
const SomeComponent = () => {
const { t } = useTranslation(namespace);
return <div>{t(locale.myKey)}</div>;
};As you can see, we can just import locales with the help of import, like you usually do for JS files.
So, despite the fact that i18next has its own way of loading locales, we can do it using ES6 modules,
and this loader will do its job to make i18next happy.
You can then use imported locale to get your locale keys to pass them to t function instead of manually writing
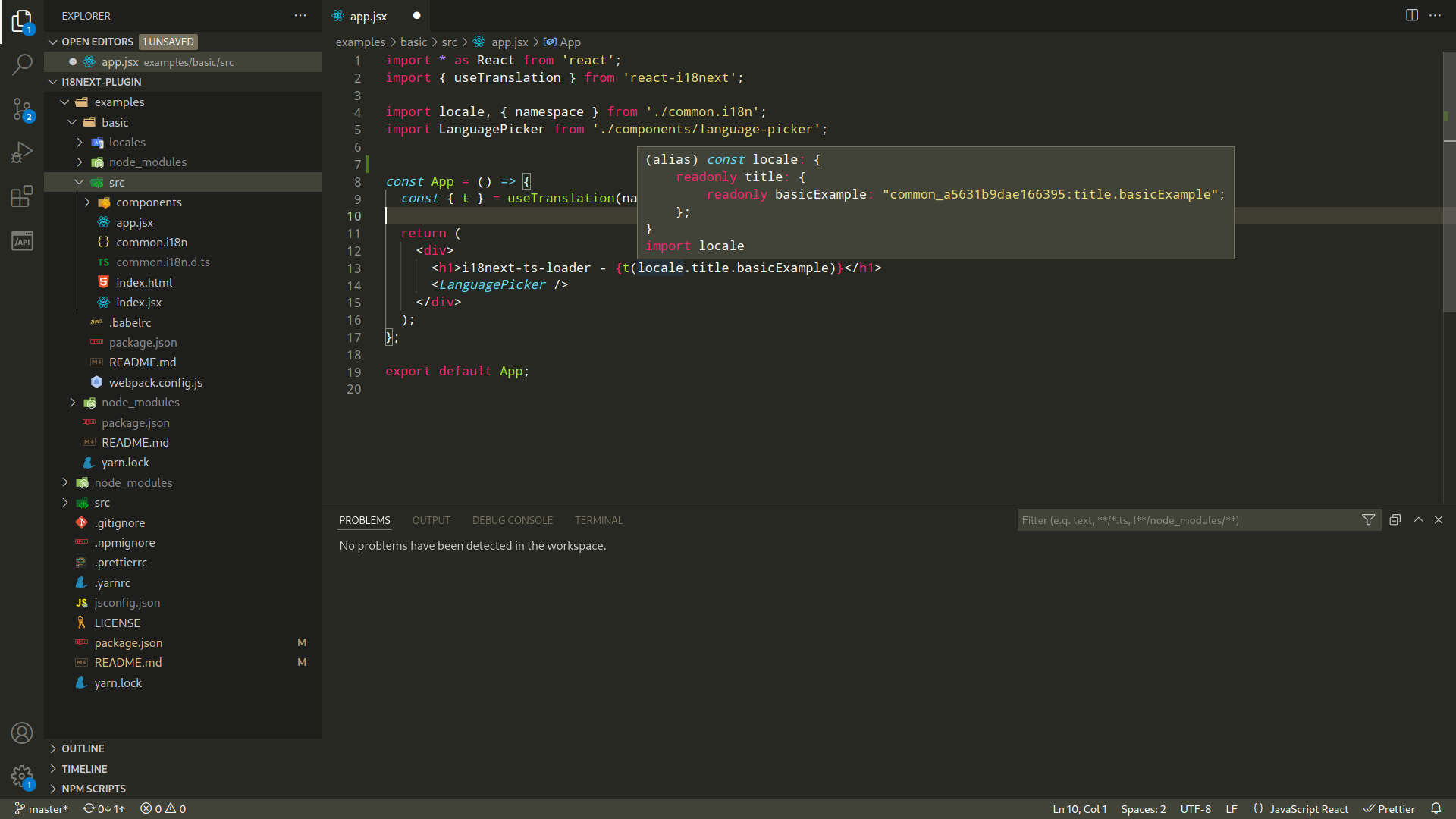
keys. Thanks to autogenerated i18n.d.ts files, you get nice autocomplete features, so no unsynchronized keys anymore!
Additionally, if you use Typescript, ts compiler will warn you, if you use any not existent key.
Based on the above example, using locale.myKey in t, apart from autocomplete or type safety has other benefits. To start with,
the translation is always bound to a proper namespace for you, in our case, to common. This is especially important, because
with this plugin, namespace is nothing else than a path to your locale file, including the file name. Moreover, if want to use
content based hashing feature, it will be also appended to the namespace name. So, wherever you need to pass a namespace name,
like in useTranslation, you should always use imported namespace variable.
This loader supports nested keys in locale files, for example if you have below translation:
{
"en": {
"nested": {
"myKey": "my key"
}
},
"pl": {
"nested": {
"myKey": "mój klucz"
}
}
}you could then refer to those nested keys as locale.nested.myKey
This plugin is compatible with plural keys - for examples keys like key_0. It will strip plural suffixes from your keys,
so generated types will be still correct.
The loader has the following configuration options available, all of which are optional.
'/locales/{{lng}}/{{ns}}.json' by default. It is the place, into which you want your locale files to be copied for i18next.
This is the pattern you pass as loadPath to i18next.init. For example:
rules: [
...otherRules,
{
test: /\.i18n$/,
exclude: /node_modules/,
loader: 'i18next-ts-loader',
options: {
localeFilesPattern: '/translations/{{lng}}/{{ns}}.json',
},
},
];In order to prevent namespaces collision, a created namespace is just a file path of each imported locale file.
For example, if you import a src/components/component/some-locale.j18n, its namespace will be
src_components_component_some-locale. However, it could happen that all your locale files are located in src/components
directory. Then you might consider doing the following:
rules: [
...otherRules,
{
test: /\.i18n$/,
exclude: /node_modules/,
loader: 'i18next-ts-loader',
options: {
basePath: 'src/components/',
},
},
];Then, src_components_component_some-locale namespace will become component_some-locale
It adds content based hash to namespaces to allow caching locale files in browsers forever safely, in the same way like we usually do for js and css files.
false for development mode and true for production mode by default. For example to disable this feature for production,
you could:
rules: [
...otherRules,
{
test: /\.i18n$/,
exclude: /node_modules/,
loader: 'i18next-ts-loader',
options: {
addContentHash: false,
},
},
];There are following examples currently:
MIT