A customizable Rating Bar for flutter with half rating support
Add this to your package's pubspec.yaml file
dependencies:
...
rating_bar: ^latest.version.hereFirst import paging.dart
import 'package:rating_bar/rating_bar.dart';onRatingChanged callback returns current rating which is a double,
when the rating has changed.
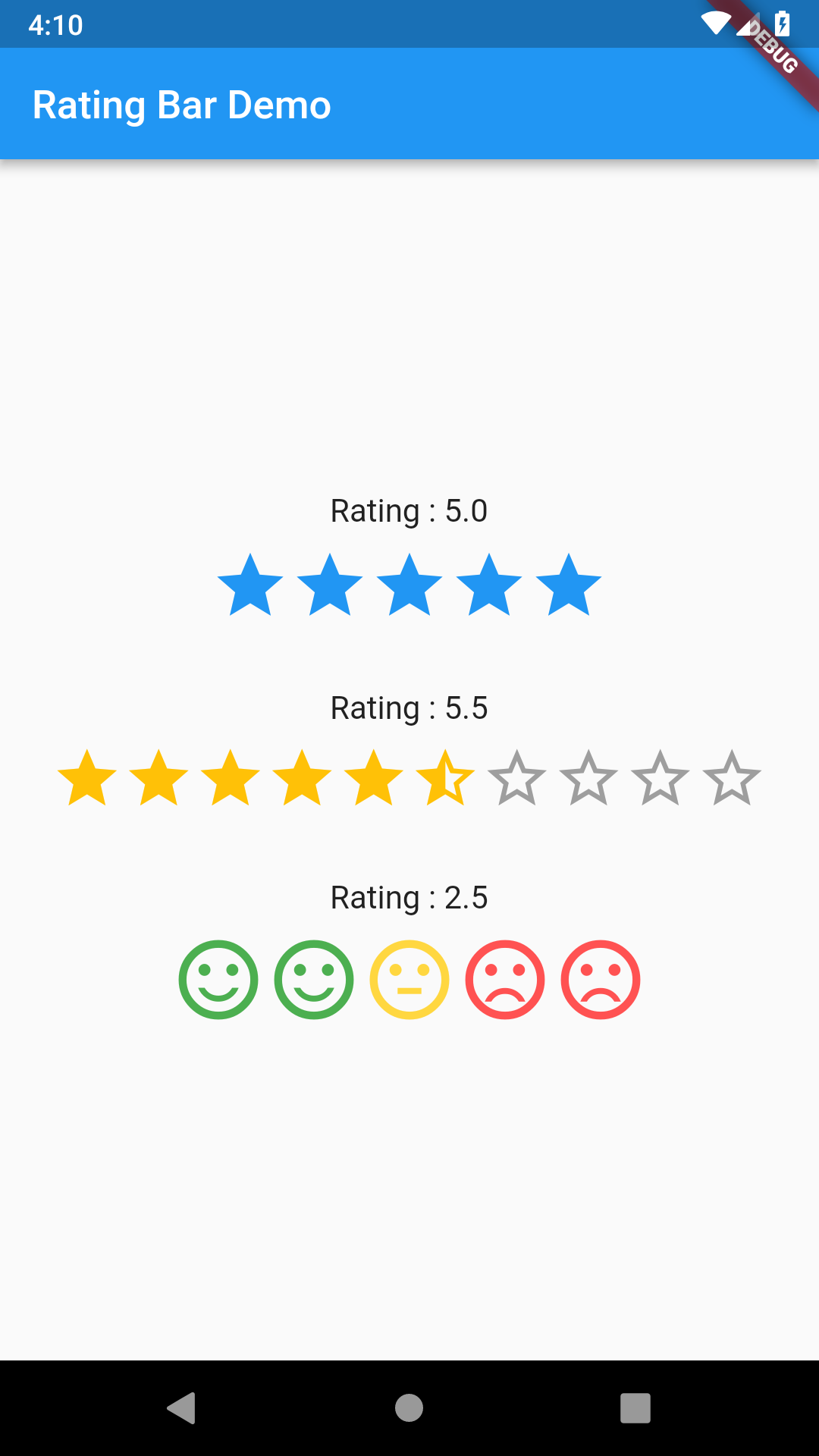
RatingBar(
onRatingChanged: (rating) => setState(() => _rating = rating),
filledIcon: Icons.star,
emptyIcon: Icons.star_border,
halfFilledIcon: Icons.star_half,
isHalfAllowed: true,
aligns: Alignment.centerLeft,
filledColor: Colors.green,
emptyColor: Colors.redAccent,
halfFilledColor: Colors.amberAccent,
size: 48,
),You can also use read-only rating bar widget
RatingBar.readOnly(
initialRating: 3.5,
isHalfAllowed: true,
aligns: Alignment.centerLeft,
halfFilledIcon: Icons.star_half,
filledIcon: Icons.star,
emptyIcon: Icons.star_border,
),