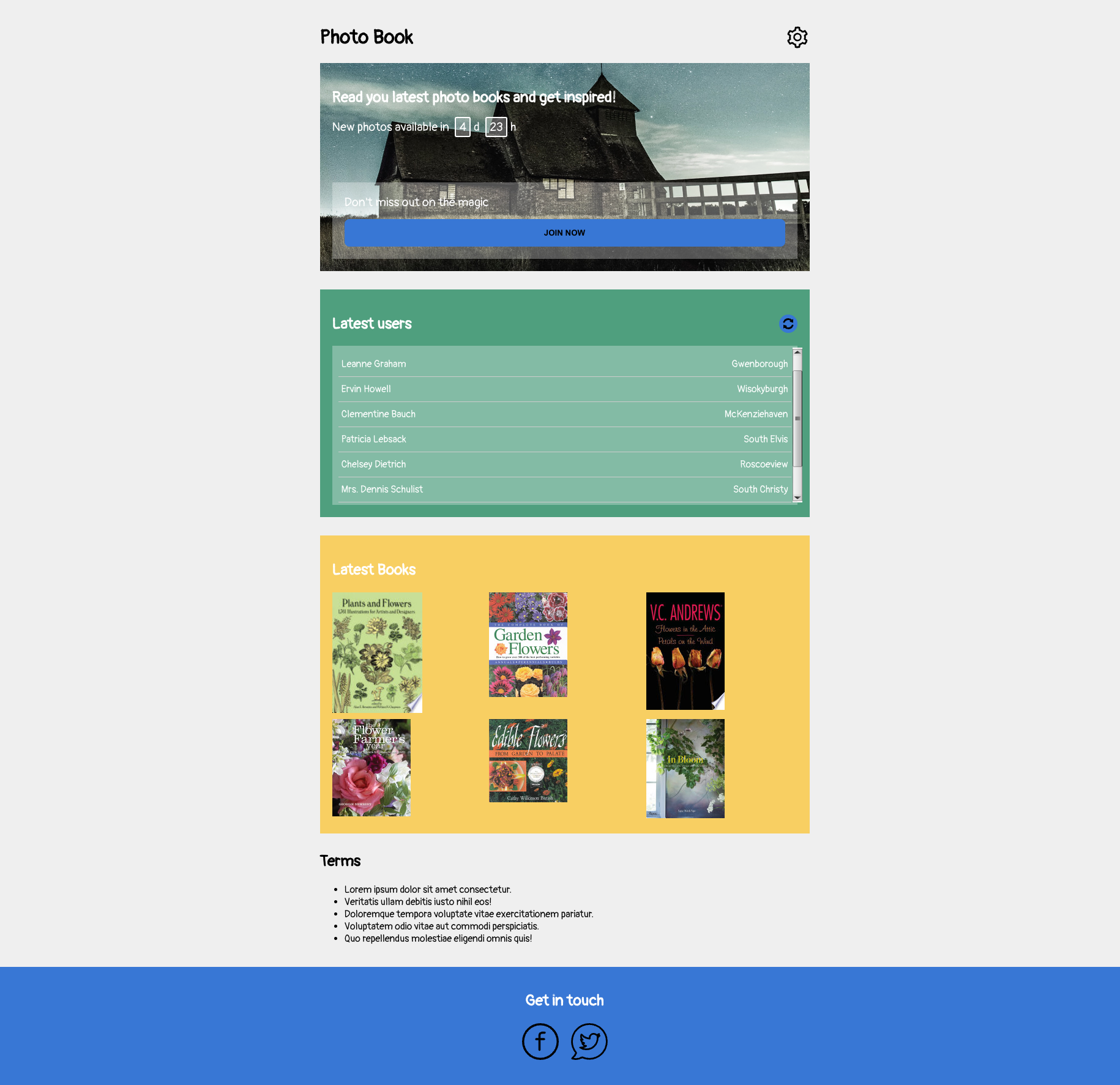
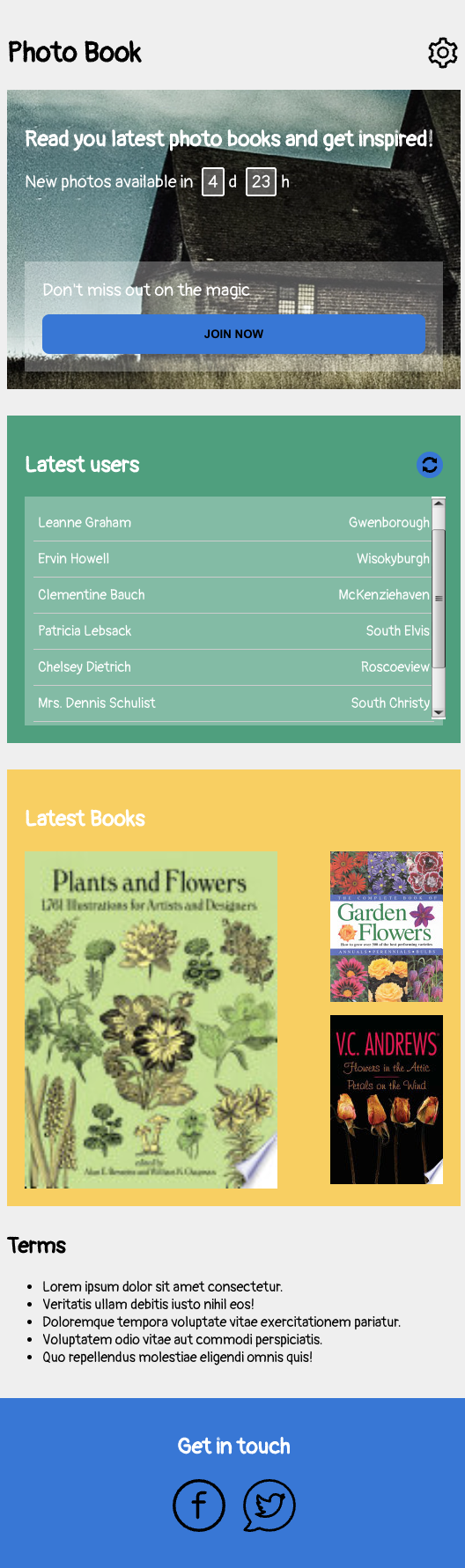
Develop a responsive application that fetches live data on books and users as per the screenshots below.
- Icons:
/src/images - Backgrounds:
/public/images
- List of users:
https://jsonplaceholder.typicode.com/users - List of books:
https://www.googleapis.com/books/v1/volumes?q=flowers
Here are some ideas to take strongly into consideration
- Develop the website with the best responsive techniques. Will you be coding for mobile or desktop first?
- What is the cleanest way to style your app?
- Make your app
accessibleto all users and devices - Use the latest ECMAScript techniques
- Make sure your users know tha app is awaiting live data
- Make your coding clean for your fellow developers
- Show your preference between Typescript or Javascript
- Have you 'tested' your code?
- Optimise your website for speed. Mobile users may not have a fast connection
- Clone the repository to your local system
- Create a feature branch for your changes
- Commit the changes to that branch
- Push the branch to a suitable service (eg GitHub or GitLab)
- Send a link to us