Volto add-on
IMPORTANT! Because this depends on @eeacms/volto-block-style, you should always load this addon as the last addon in Volto project configuration or after @eeacms/volto-block-style.
git clone https://github.com/eea/volto-tabs-block.git
cd volto-tabs-block
make
make start
Go to http://localhost:3000
-
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
docker compose up backend
-
Start Volto frontend
-
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-tabs-block" ], "dependencies": { "@eeacms/volto-tabs-block": "*" }
-
If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --canary --addon @eeacms/volto-tabs-block cd my-volto-project
-
Install new add-ons and restart Volto:
yarn yarn start -
Go to http://localhost:3000
-
Happy editing!
Version 7 introduces the following breaking changes:
- The templates are now
variationsof the default template, so if you have custom templates, you need to update them to be variations of the default template. - All variations have
schema enhancers, see https://github.com/eea/volto-eea-website-theme/blob/develop/src/index.js#L40 for example on how to customize the variation schema. - Some defaults have been changed, see the
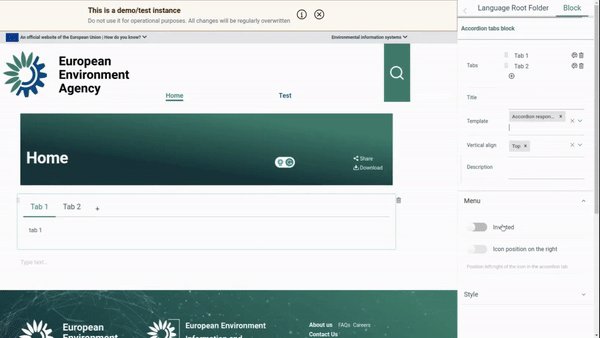
schema.jsfiles for any default values. - Tabs now have the ability to reference an
Imageor use aSemantic UIicon within the tab title, even allowing the hiding of the text title. - Responsive template no longer uses
react-responsive-tabsstyles but useaccordionclasses when it's transformed into accordion. Bring your own style for the accordion if you want to customize it. - Cleaned up styling in favor of
Semantic UIstyling and to bring your own styling. - Better
i18nsupport for the block especially in edit mode.
See RELEASE.md.
See DEVELOP.md.
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.