- step 1, install it
npm i concent-plugin-redux-devtool- setp 2, config it to concent startupOption's plugins
import { run } from 'concent';
import reduxDevToolPlugin from 'concent-plugin-redux-devtool';
// your store config
const storeConfig = {};
// your option
const startupOption = {
plugins: [reduxDevToolPlugin]
};
run(storeConfig, startupOption);- run your concent app, check your chrome redux dev-tool
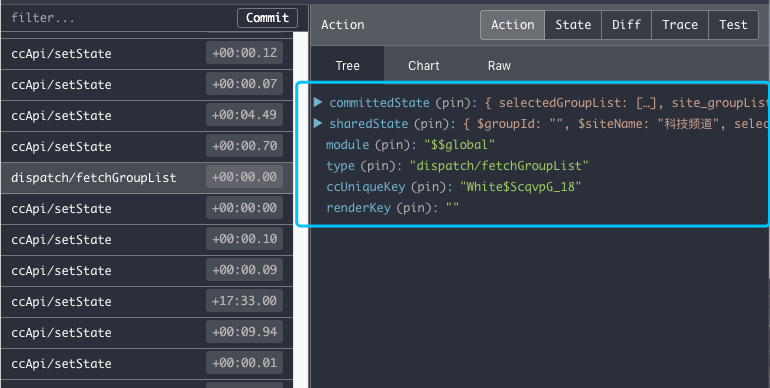
note that
committedStateis the whole state that committed by some one of your component refs,sharedStateis the state that will save to store, they are different!