This is a proof of concept hobby project aimed at exploration of finance topics and their technical implementation. While the functionality and architecture bares some resemblance to real-world systems and some of the data reflects true facts, no part of this project is intended as financial advice and is not to be considered as such.
The front-end is deployed to howtoquant.com.
The back-end repository is available here.
The project is built in Javascript with React framework. The website provides frontend interface to backend JSON API endpoints and implements a simplified business logic of a conceptual finance information system. The file structure of source folder is organised as follows:
- main.jsx - application wrapper and entry point.
- App.jsx - provides website layout and routing.
- assets - directory contains CSS and image files.
- components - directory contains reusable React components
- containers - directory contains wrapper components responsible for dynamically rendering primitive components, based on the data passed to the container
- layout - directory contains components responsible for rendering the layout of the website
- pages - directory contains compositions of individual pages of the website
- primitives - directory contains the base elements that pages are composed of
- static - directory contains components that cannot be interacted with
- context - directory contains React Context pertaining to the current user
- utils - directory contains JavaScript code for API calls and reusable operations for components
The layout of the website has the following sections:
- Instruments - provides functionality for interactions with instrument static data (equities only)
- Equities - retrieve a list of all instruments and view static data by ticker
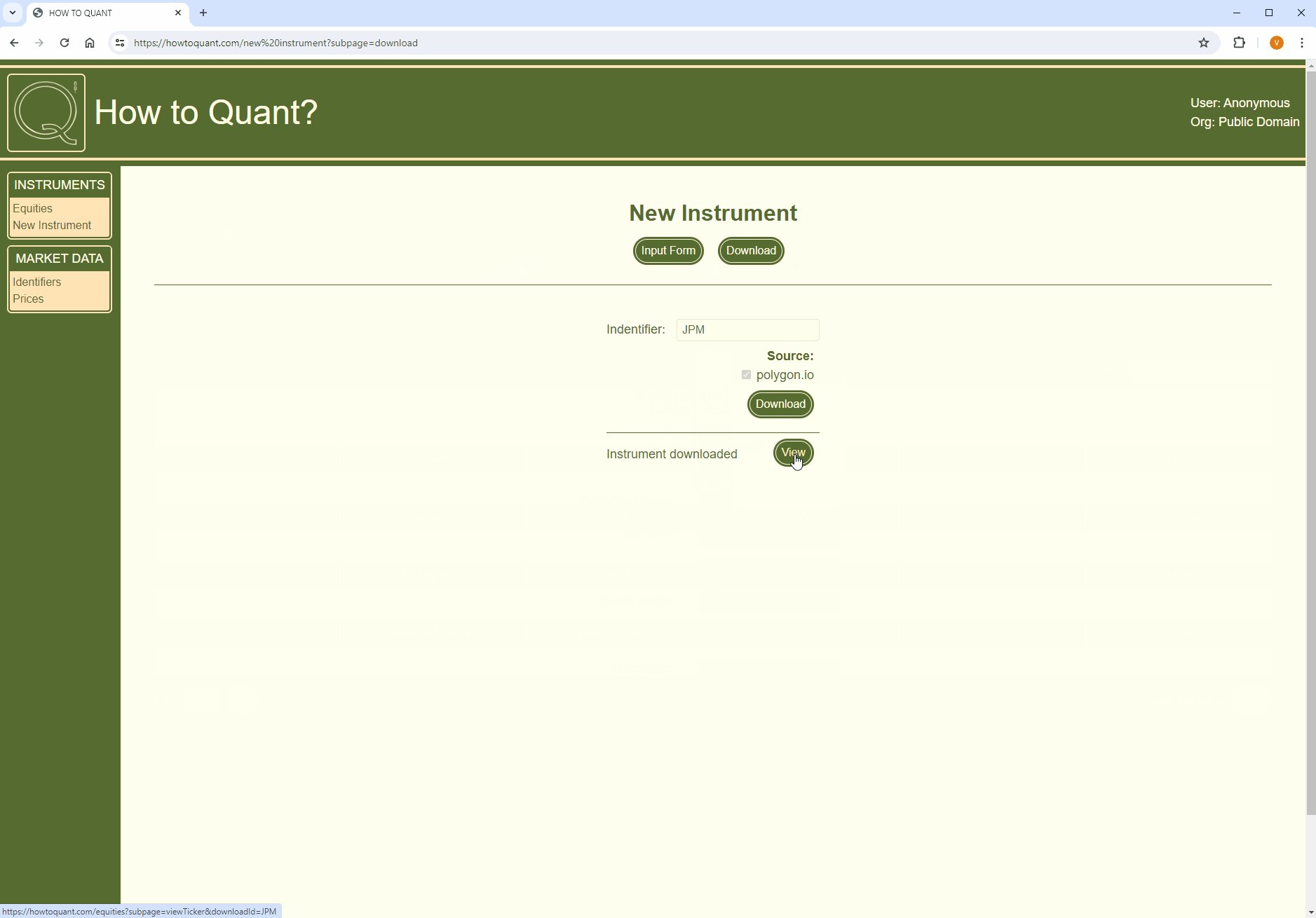
- New Instrument - download a new instrument from Yahoo Finance API or input manually
- Market Data - provides functionality for interactions with market data (prices only)
- Identifiers - retrieve a list of all identifiers
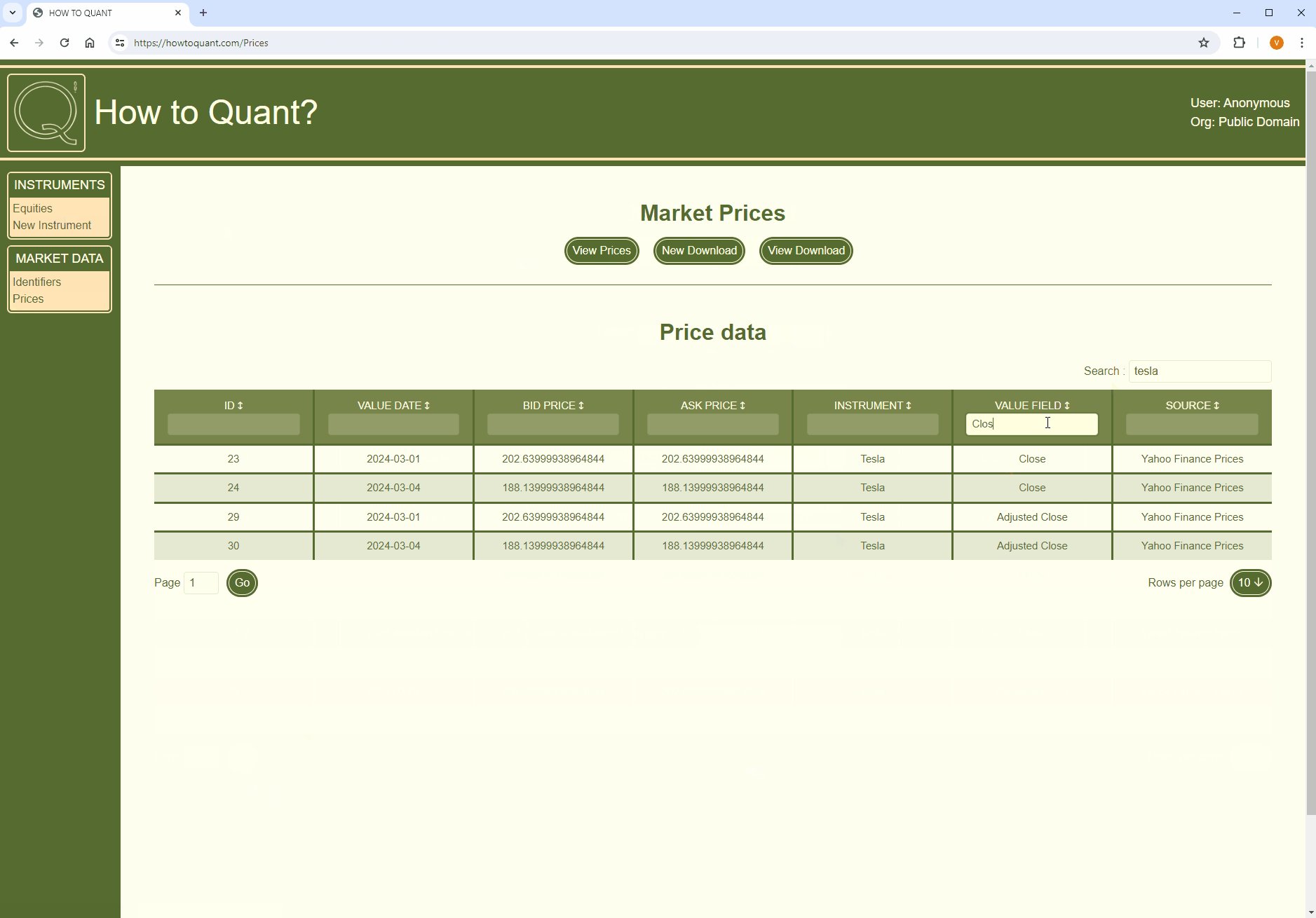
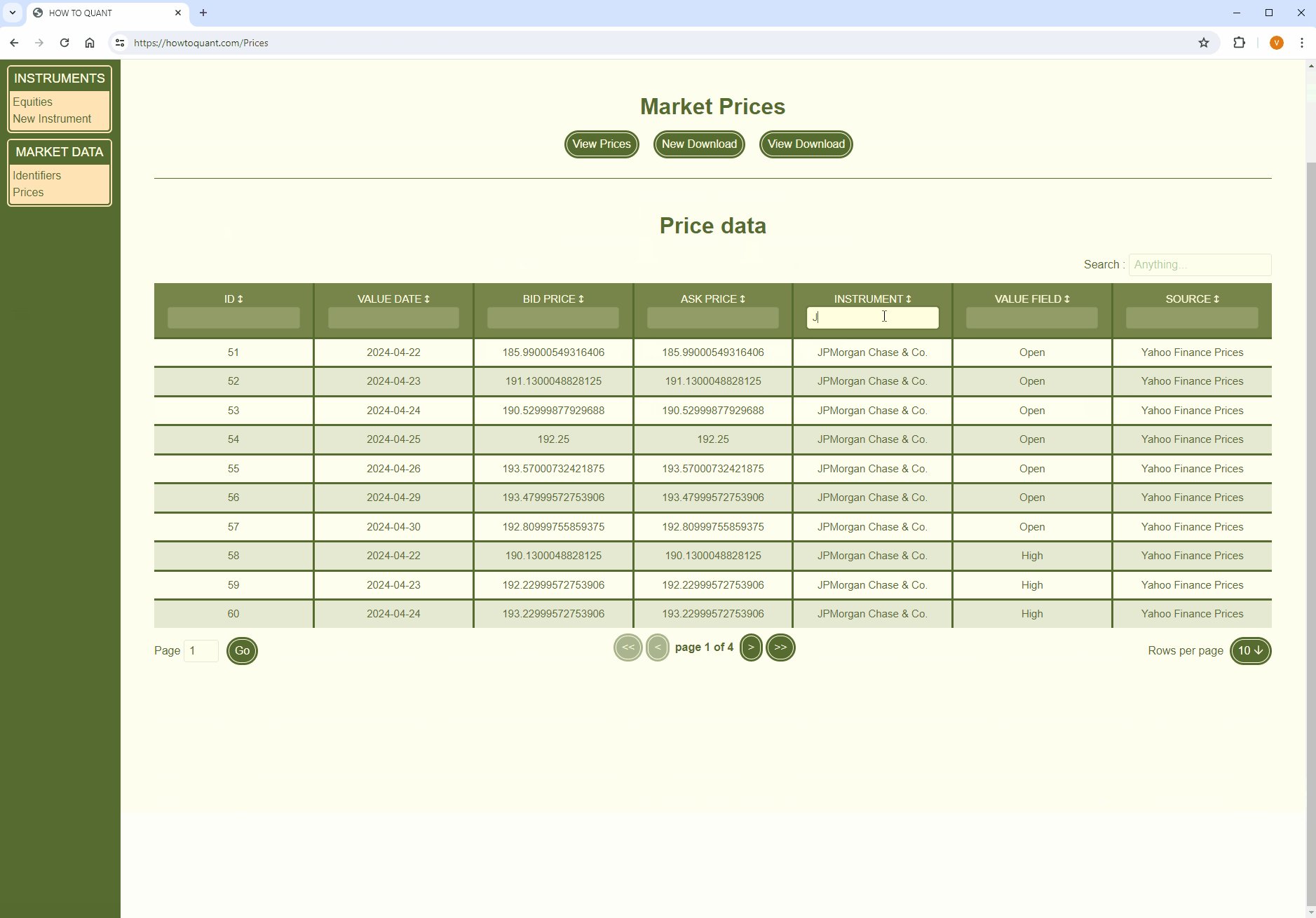
- Prices -view all prices previously saved to the database, download prices from Polygon.io API, selectively save prices to the database
- Organizations - provides functionality for organization management
- Funds - retrieve a list of all funds and create a new fund
- Books - retrieve a list of all books and create a new book
- Strategies - retrieve a list of all strategies and create a new strategy
- PB Accounts - retrieve a list of all prime brokers and prime broker accounts and create a new ones.
- Network card and internet connection.
- Processor and RAM requirements depend on the browser of your choice.
- Storage space of at least 75 MB to clone the repository.
- Git
- Node.js and nmp
- Backend of the project running locally
Follow these steps to set up the project on a local machine:
- Create a directory where the project will be contained and git clone this repository.
- In console navigate to the root directory of the project (where
package.jsonfile is located). - Run
npm installto install all JavaScript dependencies (this will take several minutes to complete). - Make sure that the backend is running on
http://127.0.0.1:8000/. - You should be ready to start the frontend server.
To start the server execute this command npm run dev. If successful, you should see a line Local: http://localhost:5173 amongst the output.
The website will now be available on the localhost. Input http://localhost:5173 in the browser to access it.
Code and release notes of each of the past releases can be found in the respective branch of this repo, as per table below.
| Sprint No. | Relase notes |
|---|---|
| #1 | v.0.1.0-alpha |
| #2 | v.0.2.0 |
| #3 | v.0.3.0 |
The trajectory of this project is bound to change in accordance to time constraints, priorities and interests of the maintainer. A rough plan for near future sprints is as follows:
| Sprint No. | Tasks |
|---|---|
| #4 |
|
| #5 |
|
| #6 |
|
| #7 |
|
| ... |
|
The source code and all artifacts are available under CC BY-NC-SA 4.0 DEED terms.