Magento PWA Studio is a collection of tools that lets developers build complex Progressive Web Applications on top of Magento 2 stores.
PWA Studio documentation site - The best place to start learning about the tools and the technologies that PWA Studio provides. Here, you can learn PWA Studio concepts, find API reference docs, and read tutorials on how to use PWA Studio to create your own PWA storefront.
Here are some popular topics to help you get started:
- PWA Studio Overview - A high level overview of PWA Studio and what it provides to developers
- Tools and libraries - A list of tools and libraries developers need to be familiar with to use PWA Studio
- Venia storefront setup - Learn how to setup a local instance of PWA Studio's concept storefront
PWA learning resources from Magento U - Just starting out with Progressive Web Application technologies in general? Check out Magento U's learning resource page for PWA. It contains links to online training, tutorials, and courses on the technologies you need to know to use PWA Studio.
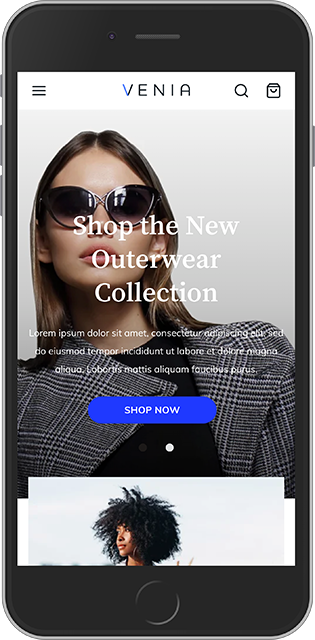
Venia is a Magento PWA storefront created and powered by PWA Studio tools and libraries. Developers can use Venia as a reference storefront for their own projects or as a starting point for customization.
To facilitate local development, testing, and versioning, PWA Studio is structured as a monorepo using Yarn Workspaces.
Packages in this repository are independently published to NPM.
Install individual packages as needed instead of installing the entire pwa-studio project as a dependency of your project.
This repository includes the following packages:
- peregrine - A component library for adding logic to visual components
- venia-ui - A library of visual components for PWA storefront projects
- venia-concept - A concept storefront project built using PWA Studio tools
- pwa-buildpack - A tooling library to help with PWA storefront development
- upward-spec - UPWARD specification and test suite
- upward-js - A reference implementation of the UPWARD specification
- babel-preset-peregrine - A babel preset plugin that is required to use peregrine components
- graphql-cli-validate-magento-pwa-queries - A script to validate your project's GraphQL queries against a schema
- pwa-devdocs - Project source for the documentation site
If you have an issue that cannot be resolved, please create an issue.
Are you interested in contributing to the PWA Studio project? Check out the community wiki to learn how to contribute to PWA Studio.
If you are looking for an issue to work on, visit our backlog board and look at the Good First Issue column.
If you have any project questions, concerns, or contribution ideas, join our #pwa slack channel!
A community point of contact approved by the Core Team to help with project administration.
The PWA Studio project welcomes all codebase and documentation contributions. We would like to recognize the following community members for their recent efforts on improving the PWA Studio project:
realchriswells, prakashpatel07, pradeep-cedcoss, niklas-wolf, gavin2point0, MarynaVozniuk
For more information about contributing to this repository, see the Contribution guide.