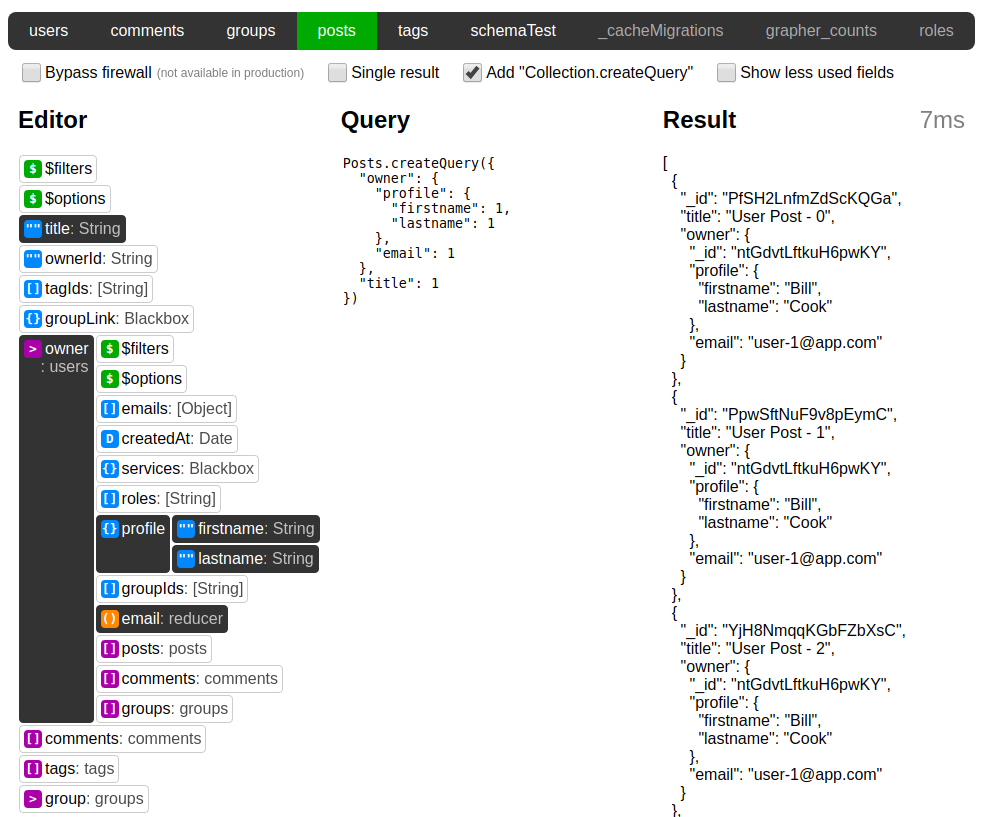
Get an overview of all your Grapher links and Collection2 schemas, and create queries just by clicking (with live results)
meteor add herteby:graphical-grapherimport {initialize} from 'meteor/herteby:graphical-grapher'
initialize() //exposes the methods "grapher.live" and "grapher.live_docs"Note: although the "Bypass firewall" feature only works in development, you may want to skip initializing it in production, just so that potential attackers don't get to see your DB schema.
import {GraphicalGrapher} from 'meteor/herteby:graphical-grapher'
//Add the GraphicalGrapher component to a route or templateGraphical Grapher is built in Vue, but it also includes a React wrapper that imports Vue dynamically when it's mounted. This means that your bundle size is not affected
import {GraphicalGrapherReact} from 'meteor/herteby:graphical-grapher'
//Add the GraphicalGrapherReact component to a route or render functionYou can pass some props to configure Graphical Grapher. This works in both Vue and React.
| Name | Default | Description |
|---|---|---|
| indent | tab character | String used to indent resulting query. You can for example set this to a string containing 2 or 4 spaces instead. |
| lessUsedFields | ['$filter','$postFilters','$postOptions'] | An array containing the fields which should be hidden unless "Show less used fields" is checked. |
| hideSchemalessCollections | false | If set to true, it won't show collections that lack schemas and links at all, instead of just greying them out. |
| singleResult | false | The initial state of "Single result" |
| includeCreate | true | The initial state of "Add "Collection.createQuery"" |
Compiling .vue files
If you want to make changes to the .vue files in this package, you will need to recompile them to .js afterwards. Just run this in the graphical-grapher folder:
npm install; npx webpack