Kaspresso is a framework for Android UI testing. Based on Espresso and UI Automator, Kaspresso provides a wide range of additional features, such as:
- Built-in protection against flaky tests
- Jetpack Compose support
- Screenshot testing with native approach (with dark mode support)
- Declarative approach for writing tests
- Ability to interact with other applications and system elements and interfaces
- Human readability with Kotlin DSL wrappers over UiAutomator and Espresso
- Detailed logs and reports (logs, view hierarchy, screenshots, video etc.)
- ADB support
- Allure support
- Robolectric support
- Easy migration from Espresso
- Flexible configuration options
- Automatic artifacts pulling after tests execution
- Significantly faster execution of UI Automator commands. With Kaspresso, some UI Automator commands run 10 times faster!
- Page object pattern from the box
And many more!
To integrate Kaspresso into your project:
- If the
mavenCentralrepository does not exist, include it to your rootbuild.gradlefile:
allprojects {
repositories {
mavenCentral()
}
}- Add a dependency to
build.gradle:
dependencies {
androidTestImplementation 'com.kaspersky.android-components:kaspresso:<latest_version>'
// Allure support
androidTestImplementation "com.kaspersky.android-components:kaspresso-allure-support:<latest_version>"
// Jetpack Compose support
androidTestImplementation "com.kaspersky.android-components:kaspresso-compose-support:<latest_version>"
}To try out the cutting edge kaspresso updates before an official release add a "-SNAPHOT" postfix to the latest Kaspresso version e.g.
dependencies {
androidTestImplementation 'com.kaspersky.android-components:kaspresso:<latest_version>-SNAPSHOT'
}If you are still using the old Android Support libraries, we strongly recommend to migrate to AndroidX.
The last version with Android Support libraries is:
dependencies {
androidTestImplementation 'com.kaspersky.android-components:kaspresso:1.0.1-support'
}See our website. You can also reach out to us on Discord.
To make it easier to learn the framework, a step-by-step tutorial is available on our website.
We like the syntax that Kakao applies to write UI tests. This wrapper over Espresso uses the Kotlin DSL approach, that makes the code significantly shorter and more readable. See the difference:
Espresso:
@Test
fun testFirstFeature() {
onView(withId(R.id.toFirstFeature))
.check(ViewAssertions.matches(
ViewMatchers.withEffectiveVisibility(
ViewMatchers.Visibility.VISIBLE)))
onView(withId(R.id.toFirstFeature)).perform(click())
}Kakao:
@Test
fun testFirstFeature() {
mainScreen {
toFirstFeatureButton {
isVisible()
click()
}
}
}We used the same approach to develop our own wrapper over UI Automator, and we called it Kautomator. Take a look at the code below:
UI Automator:
val instrumentation: Instrumentation = InstrumentationRegistry.getInstrumentation()
val uiDevice = UiDevice.getInstance(instrumentation)
val uiObject = uiDevice.wait(
Until.findObject(
By.res(
"com.kaspersky.kaspresso.sample_kautomator",
"editText"
)
),
2_000
)
uiObject.text = "Kaspresso"
assertEquals(uiObject.text, "Kaspresso")Kautomator:
MainScreen {
simpleEditText {
replaceText("Kaspresso")
hasText("Kaspresso")
}
}Since Kakao and Kautomator provide almost identical APIs, you don’t have to care about what is under the hood of your tests, either Espresso or UI Automator. With Kaspresso, you write tests in the same style for both.
However, Kakao and Kautomator themselves don't help you to see the relation between the test and the corresponding test case. Also, a long test often becomes a giant piece of code that is impossible to split into smaller parts. That's why we have created an additional Kotlin DSL that allows you to read your test more easily.
See the example below:
@Test
fun shouldPassOnNoInternetScanTest() =
beforeTest {
activityTestRule.launchActivity(null)
// some things with the state
}.afterTest {
// some things with the state
}.run {
step("Open Simple Screen") {
MainScreen {
nextButton {
isVisible()
click()
}
}
}
step("Click button_1 and check button_2") {
SimpleScreen {
button1 {
click()
}
button2 {
isVisible()
}
}
}
step("Click button_2 and check edit") {
SimpleScreen {
button2 {
click()
}
edit {
flakySafely(timeoutMs = 7000) { isVisible() }
hasText(R.string.text_edit_text)
}
}
}
step("Check all possibilities of edit") {
scenario(
CheckEditScenario()
)
}
}Sometimes your UI test passes ten times, then breaks on the eleventh attempt for some mysterious reason. It’s called flakiness.
The most popular reason for flakiness is the instability of the UI tests libraries, such as Espresso and UI Automator. To eliminate this instability, Kaspresso uses DSL wrappers and interceptors.
Let’s watch some short video that shows the difference between the original UI Automator (on the right) and the accelerated one (on the left).
Here is a short explanation of why it is possible.
We developed Kaspresso behavior interceptors on the base of Kakao/Kautomator Interceptors to catch failures.
Thanks to interceptors, you can do a lot of useful things, such as:
- add custom actions to each framework operation like writing a log or taking a screenshot;
- overcome flaky operations by re-running failed actions, scrolling the parent layout or closing the android system dialog;
and many more (see the manual).
Espresso and UI Automator don't allow to call ADB commands from inside a test. To fix this problem, we developed AdbServer (see the wiki).
You can use Kaspresso classes to work with Android System.
For example, with the Device class you can:
- push/pull files,
- enable/disable network,
- give permissions like a user does,
- emulate phone calls,
- take screenshots,
- enable/disable GPS,
- set geolocation,
- enable/disable accessibility,
- change the app language,
- collect and parse the logcat output.
(see more about the Device class).
If you develop an application that is available across the world, you have to localize it into different languages. When UI is localized, it’s important for the translator to see the context of a word or a phrase, that is the specific screen.
With Kaspresso, translators can automatically take a screenshot of any screen. It’s incredibly fast, even for legacy screens, and you don't have to refactor or mock anything (see the manual).
You can tune any part of Kaspresso (read more).
You can run your UI-tests on the JVM environment. Additionally, almost all interceptors improving stability, readability and other will work. Read more.
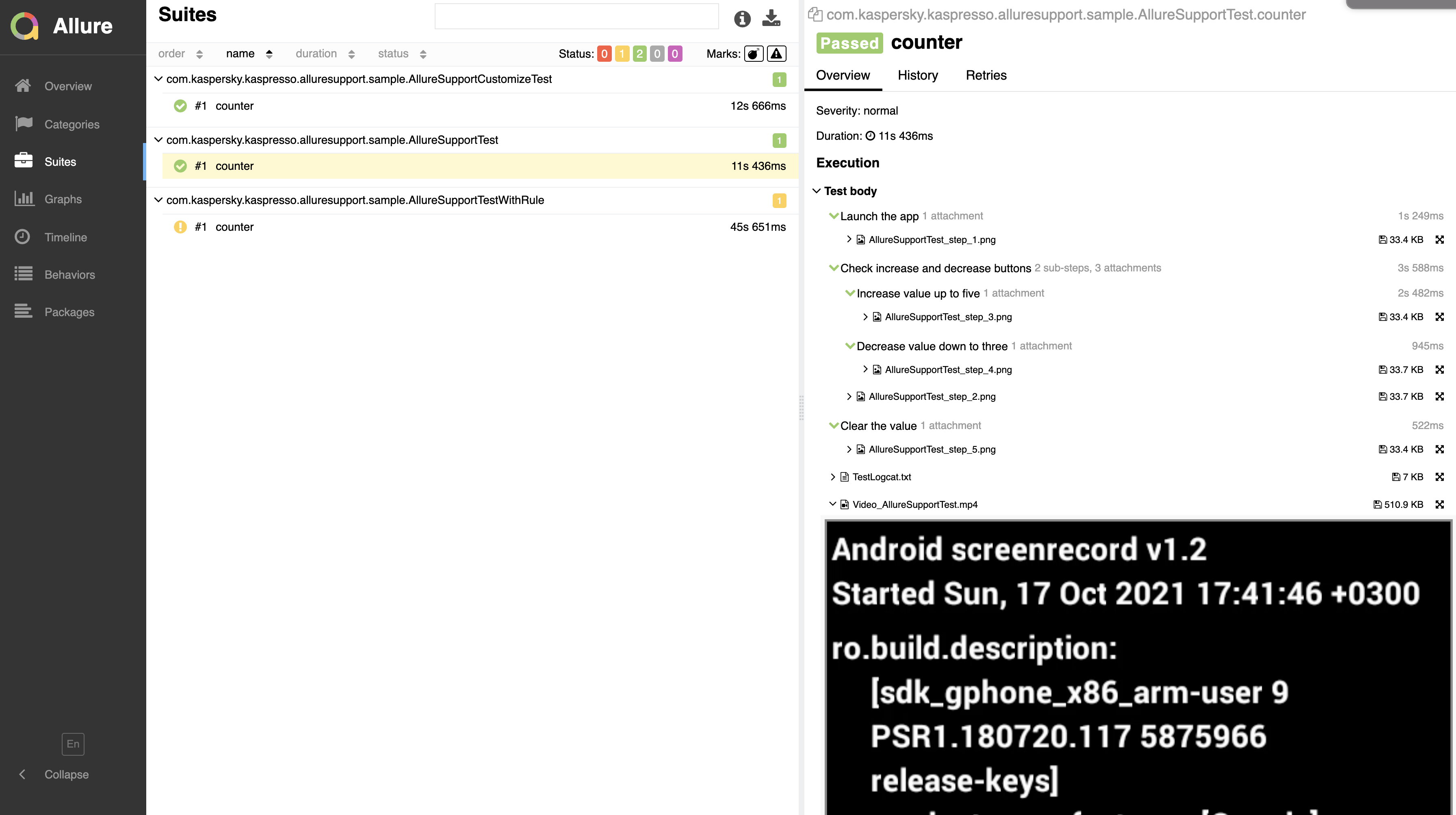
Kaspresso can generate very detailed Allure-reports for each test:

Now, you can write your Kaspresso tests for Jetpack Compose screens! DSL and all principles are the same. So, you will not see any difference between tests for View screens and for Compose screens. More information is available here.
All samples are available in the samples folder.
Most of the samples require AdbServer. To start AdbServer you should do the following steps:
- Go to the
Kaspressofolder
cd ~/Workspace/Kaspresso
- Start
adbserver-desktop.jar
java -jar artifacts/adbserver-desktop.jar
All existing issues in Kaspresso can be found here.
Breaking changes can be found here
Kaspresso is an open source project, so you are welcome to contribute (see the Contribution Guidelines).
Kaspresso is available under the Apache License, Version 2.0.
If you looking for a Runner to execute your UI tests we strongly recommend to use Marathon. Marathon is a fast, platform-independent test runner focused on performance and stability. It offers easy to use platform implementations for Android and iOS as well as an API for use with custom hardware farms and more techstacks.










