preview: https://swipecardgame.webflow.io
live: https://swipecardgame.com
This is a collection of "components" that are on the Swipe👆 website, powered by Webflow.
Each component is separated into its own directory with a relevant script.js file.
Ideally, one would want to copy the contents of each file into their </body> box under the relevant page's settings.
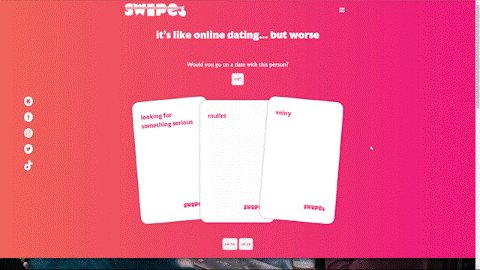
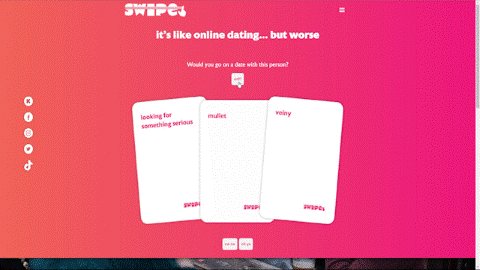
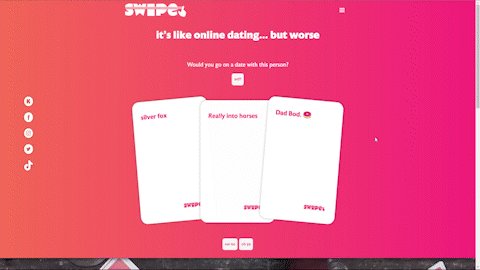
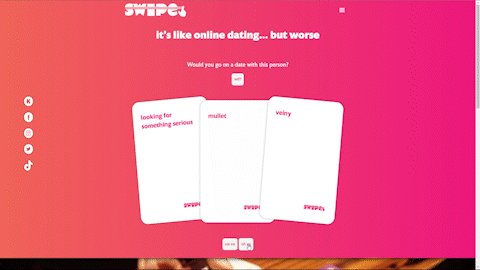
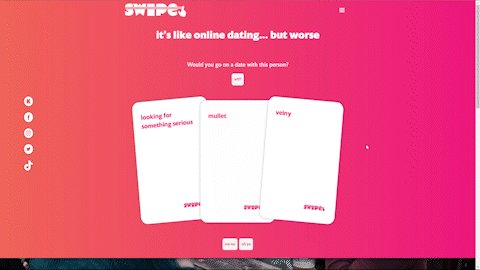
Interactive Header: an interactive demonstration of how the game works.
Users are asked to approve or deny a dating profile represented by a combination of cards. This section demonstrates how the main game works through a pleasantly animated interaction.
Driver: /InteractiveHeader/script.js
- Create an array of
cardsand pull card images from this repository. - Initialize an array to represent the player's
deck. - Add
cardsto thedeckusinggetDeck() render()renders 3 cards from the deck and creates HTML objects that are injected into the DOM withappendChild.shuffle()randomly shuffles the deck.- A window event listener loads these functions on page load.
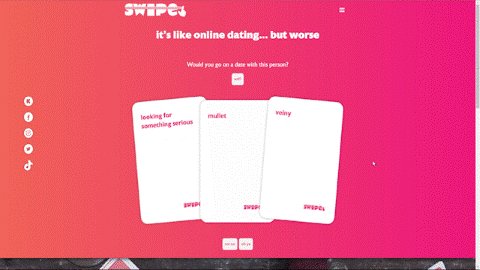
- Upon clicking "ew no"
shuffle()runs which also re-runsrender()to display a new set of cards.
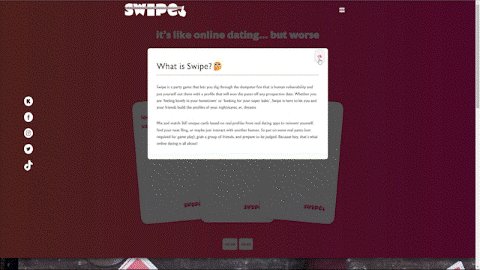
About Modal: an about modal that displays information about the game.
Users can press a button to toggle the display state of a modal that displays in-depth information about the game.
Driver: /AboutModal/script.js
- Use jQuery to target a class called
aboutPopup. - Toggle display state on a button click.
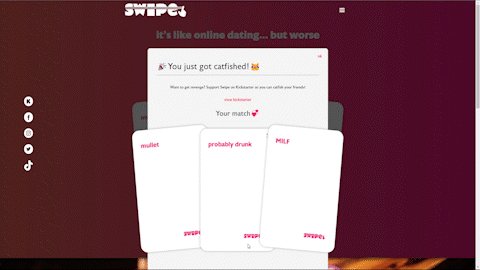
Match Modal: a modal that shows user their most recent match with a call to action.
If a user clicks "oh yes" to confirm a match, a popup window opens up re-rendering the deck and presenting more information about the next game state.
Driver: /MatchModal/script.js
- Use jQuery to target a class called
rightPopup - Toggle display state on a button click.
- On first toggle, popup is displayed and
saveDeck()runs, wheredeckis re-rendered inside popup withcloneNode(true). - Upon clicking
ok,deleteDeck(), wheredeckdiv is targeted via class namesplashFlexand removed withremoveChild.
Functions saveDeck() and deleteDeck() are in InteractiveHeader/script.js
- Copy code from
script.jsfiles for each component into the</body>box under page settings, ideally separating each script with<script>tags. - Copy entirety of
styles.cssin/InteractiveHeaderinto the<head>box under page settings. - Update styles as needed.