To run the example project, clone the repo, and run ExampleApp scheme from CBTabBar.xcodeproj
- iOS 10.0+
- Xcode 9
To install CBTabBarController add the following line to your Podfile:
pod 'CBTabBarController'Then run pod install.
Make the following entry in your Cartfile:
github "Cuberto/cb-tabbar"
Then run carthage update.
If this is your first time using Carthage in the project, you'll need to go through some additional steps as explained over at Carthage.
Add CBTabBarController folder to your project
-
Create a new UITabBarController in your storyboard or nib.
-
Set the class of the UITabBarController to
CBTabBarControllerin your Storyboard or nib. -
Add a custom image icon and title for UITabBarItem of each child ViewContrroller
- Import CBTabBarController
- Instantiate
CBTabBarController - Add some child controllers and don't forget to set them tabBar items with title and image
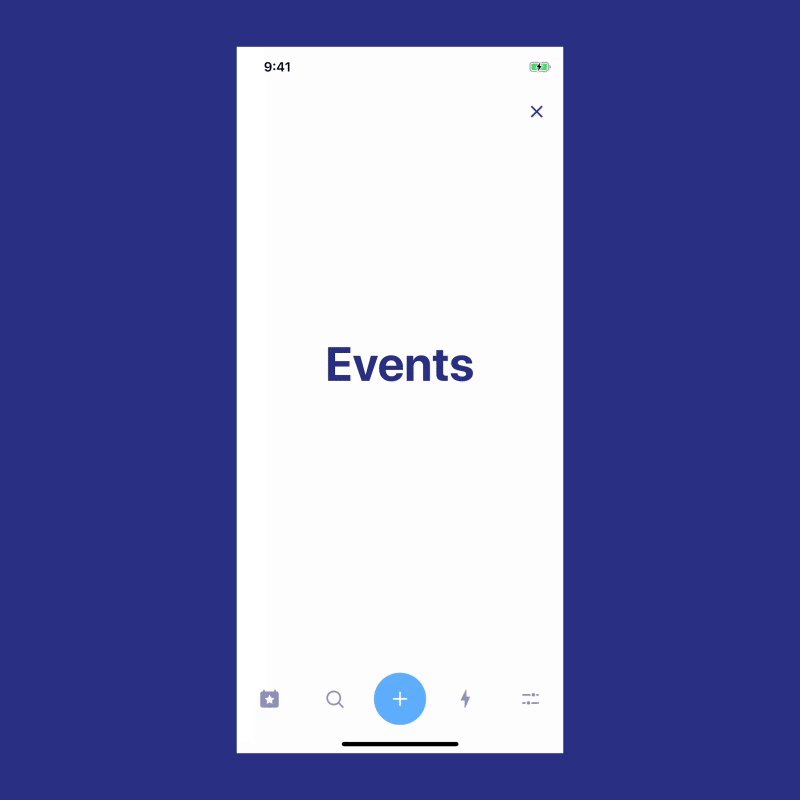
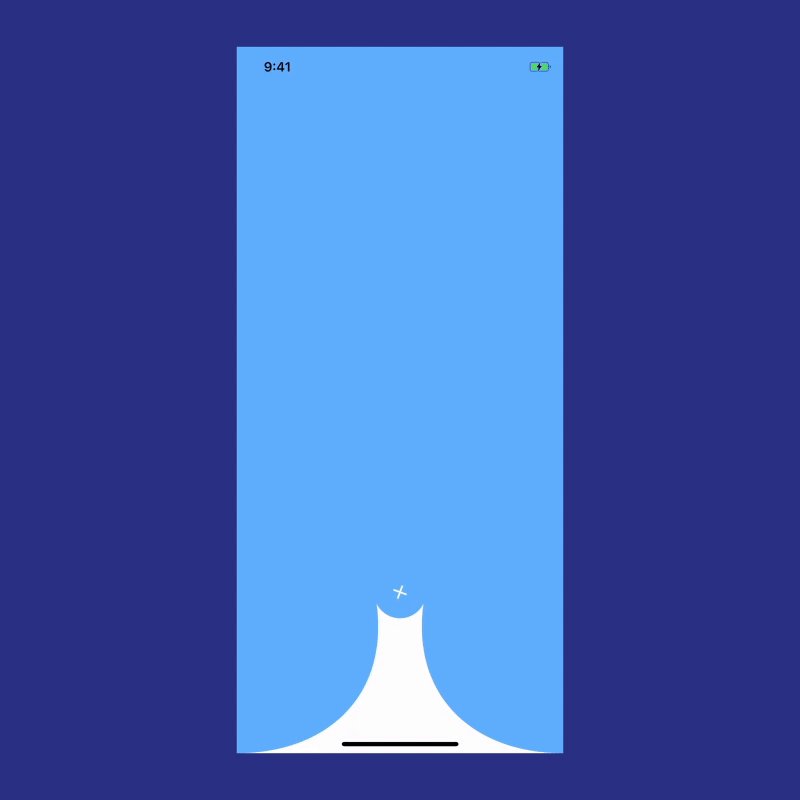
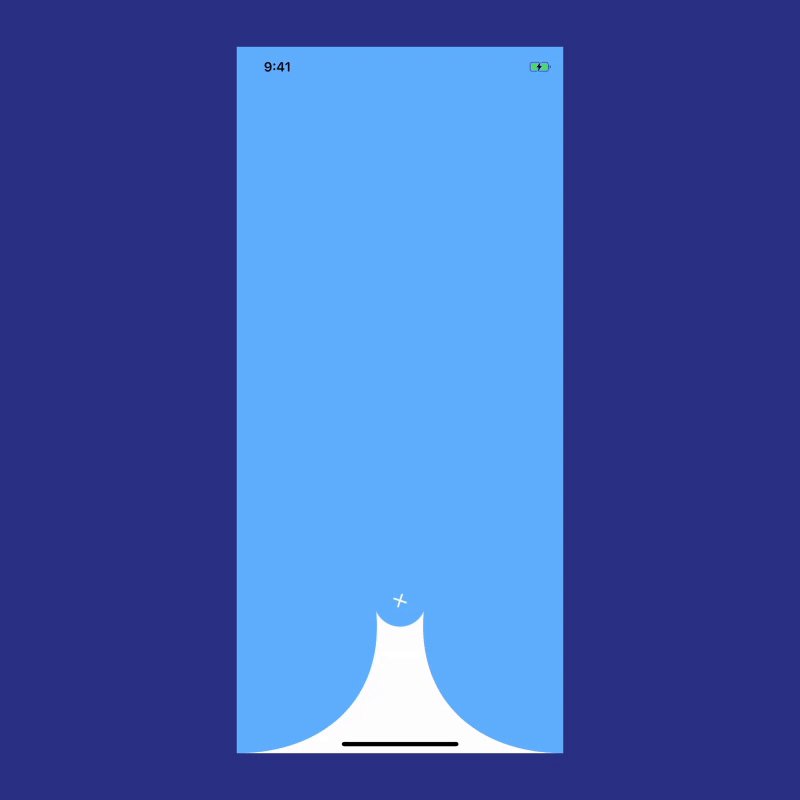
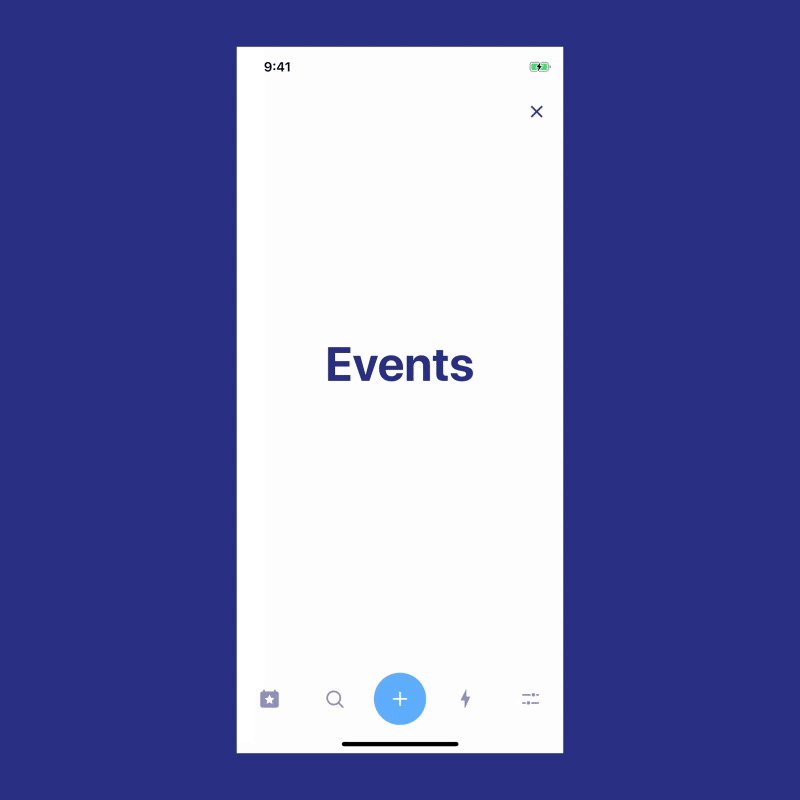
Set appropriate style for tab bar using style property of CBTabbarController instance.
You can subclass UITabBarItem and conform to CBExtendedTabItem protocol to define custom title style and tint for tab buttons.
Styles supported at the moment:
Requies configured CBTabMenu instance as paramenter (see example). Any object conforming to CBTabMenuItem can be used as menu item
Same as gooey but without menu button
Cuberto Design, [email protected]
CB TabBarController is available under the MIT license. See the LICENSE file for more info.