-
Notifications
You must be signed in to change notification settings - Fork 1.4k
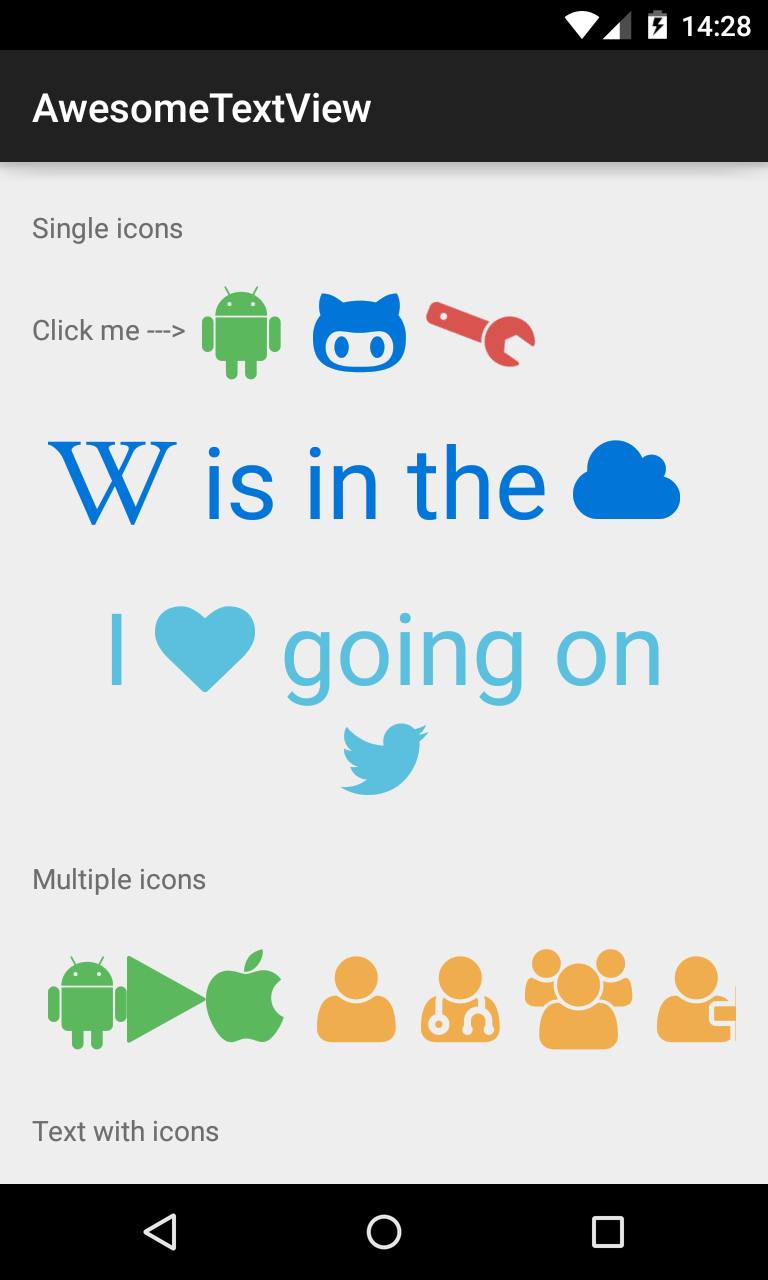
Awesome Text View
Mithun edited this page Oct 21, 2024
·
2 revisions
See the Sample Code.
This custom TextView displays glyph icons, with FontAwesome and Typicon fonts supported by default.
<com.beardedhen.androidbootstrap.AwesomeTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:bootstrapBrand="success"
app:fontAwesomeIcon="fa_android"
app:typicon="ty_anchor"
app:bootstrapText="Share on {fa_facebook} with a {fa_thumbs_o_up}"
/>The color can be set using bootstrapBrand, as in the example above. Icons can be set using the fontAwesomeIcon attribute, typicon, or bootstrapText (when included in brackets).
AwesomeTextView AwesomeTextView = new AwesomeTextView(context);
AwesomeTextView.setMarkdownText("{fa_cloud}"); // show a cloud