React ListView Component, port from React Native ListView
port from React Native ListView (v0.26)
npm install
npm start
http://localhost:8999/examples/
online example: http://react-component.github.io/m-list-view/
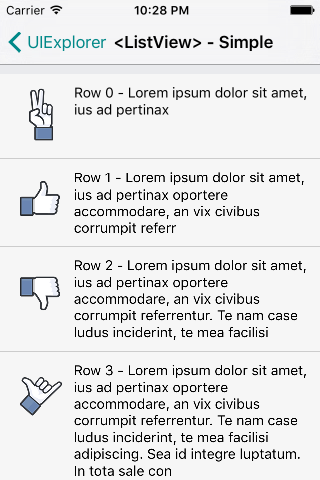
see examples
| Properties | Descrition | Type | Default |
|---|---|---|---|
| dataSource | An instance of ListView.DataSource to use | ListViewDataSource | - |
| initialListSize | How many rows to render on initial component mount. | number | - |
| onEndReached | Called when all rows have been rendered and the list has been scrolled to within onEndReachedThreshold of the bottom. |
(event?) => {} | - |
| onEndReachedThreshold | Threshold in pixels (virtual, not physical) for calling onEndReached. |
number | 1000 |
| pageSize | Number of rows to render per event loop. | number | 1 |
| renderHeader / renderFooter | The header and footer are always rendered (if these props are provided) on every render pass. If they are expensive to re-render, wrap them in StaticContainer or other mechanism as appropriate. Footer is always at the bottom of the list, and header at the top, on every render pass. | () => renderable | - |
| renderRow | Takes a data entry from the data source and its ids and should return a renderable component to be rendered as the row. By default the data is exactly what was put into the data source, but it's also possible to provide custom extractors. ListView can be notified when a row is being highlighted by calling highlightRow function. | (rowData, sectionID, rowID, highlightRow) => renderable | - |
| renderScrollComponent | A function that returns the scrollable component in which the list rows are rendered. Defaults to returning a ScrollView with the given props. | (props) => renderable | - |
| renderSectionHeader | If provided, a header is rendered for this section. | (sectionData, sectionID) => renderable | - |
| renderSeparator | If provided, a renderable component to be rendered as the separator below each row but not the last row if there is a section header below. Take a sectionID and rowID of the row above and whether its adjacent row is highlighted. | (sectionID, rowID, adjacentRowHighlighted) => renderable | - |
| scrollRenderAheadDistance | How early to start rendering rows before they come on screen, in pixels. | number | 1000 |
| contentContainerStyle | These styles will be applied to the scroll view content container which wraps all of the child views. | Object | - |
| horizontal | When true, the scroll view's children are arranged horizontally in a row instead of vertically in a column. | bool | false |
| onContentSizeChange | Called when scrollable content view of the ScrollView changes. | (contentWidth, contentHeight) => {} | - |
| onScroll | Fires at most once per frame during scrolling. The frequency of the events can be controlled using the scrollEventThrottle prop. |
e => {} | - |
| scrollEventThrottle | This controls how often the scroll event will be fired while scrolling | number | 50 |
| onLayout | Invoked on mount and layout changes with | ({nativeEvent:{ layout:{ width, height }}}) => {} | - |
| ---- | |||
renderBodyComponent (web only) |
render listview body wrapper component | () => renderable | - |
renderSectionWrapper (web only) |
render listview section wrapper component | (sectionID) => renderable | |
renderSectionBodyWrapper (web only) |
render listview section body wrapper component | (sectionID) => renderable | - |
useBodyScroll (web only) |
use html body's scroll |
bool | false |
pullToRefresh (web only) |
Whether enable pullToRefresh, you need use it with rmc-pull-to-refresh | bool | false |
- getMetrics() - Exports some data, e.g. for perf investigations or analytics.
- scrollTo(...args) - Scrolls to a given x, y offset(not support smooth animation).
This component is often used in the "Contacts" / "city list" scenes, support for index navigation.
You can use almost all APIs on the ListView.
Note: Only two-step rendering is supported, so that the first screen priority display can be achieved, but if the list data volume is too large, the overall performance will still be affected.
| Properties | Descrition | Type | Default |
|---|---|---|---|
| quickSearchBarTop | top button object of navigation bar | object{value:string, label:string} | { value: '#', label: '#' } |
| quickSearchBarStyle | quickSearchBar's style | object | - |
| onQuickSearch | fire on clicking navigation bar. | (sectionID: any, topId?:any) => void | - |
| showQuickSearchIndicator | whether show quick search indicator | bool | false |
| delayTime | delay rendering time setting (for the first screen optimization, the initial rendering of the number of initialListSize data, after which time rendering the remaining data items, ie totalRowCount - initialListSize) |
number | 100ms |
| delayActivityIndicator | the loading indicator for delayed rendering. | react node | - |
ListView has two types of scroll containers:
- Partial div container
- default, note: need to manually set the height of the ListView
- html body container
- set
useBodyScrollto take effect (do not need to set height)
- set
please see 0.11.0 upgrade tips.
npm test
npm run coverage
open coverage/ dir
rmc-list-view is released under the MIT license.