-
-
Notifications
You must be signed in to change notification settings - Fork 222
Customization
HFS 3 customization is very different and not compatible with things made for HFS 2. You can do less things, but it's because old system was very easy to break at each update. Too much power = too much responsibilities.
Customization capabilities are work-in-progress. Feel free to suggest things.
Current capabilities are mostly based on style rules.
You can freely add style by going to Admin-panel > Custom HTML, select an adequate section like top, and adding a <style> tag, with anything in it.
Example:
<style>
#root { background: red }
</style>We have currently no documentation on classes and IDs, so please inspect the DOM with your browser to figure out the rules you need (right click > inspect).
Please note we are using some css variables like --bg --text --button-bg that can make your work much easier. Have a look at blue background example.
To include images you have few options
- with a hidden folder:
- put your image files in a folder, like "images"
- share it in the VFS
- remove visibility (Who can see: none)
- now you can refer to these files in your html/style, because they are accessible like
/images/logo.png
- embed small files in style
- use emoji
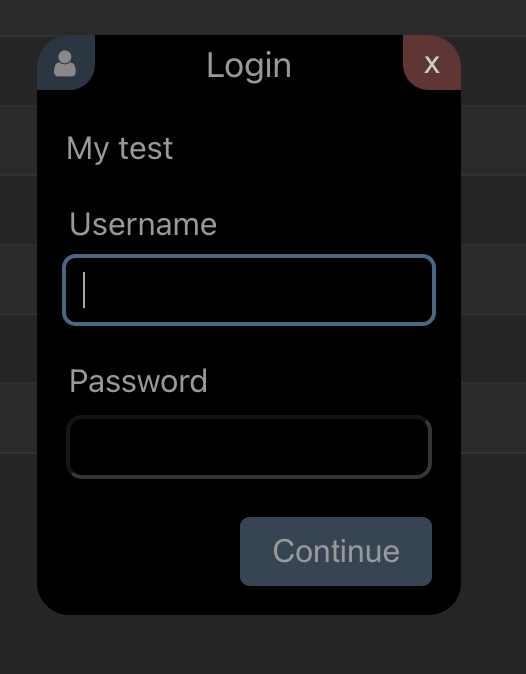
To get a result like this (screenshot taken with dark theme)

You can add this custom html in "top"
<style>
.login-dialog form::before {
content: "My test"
}
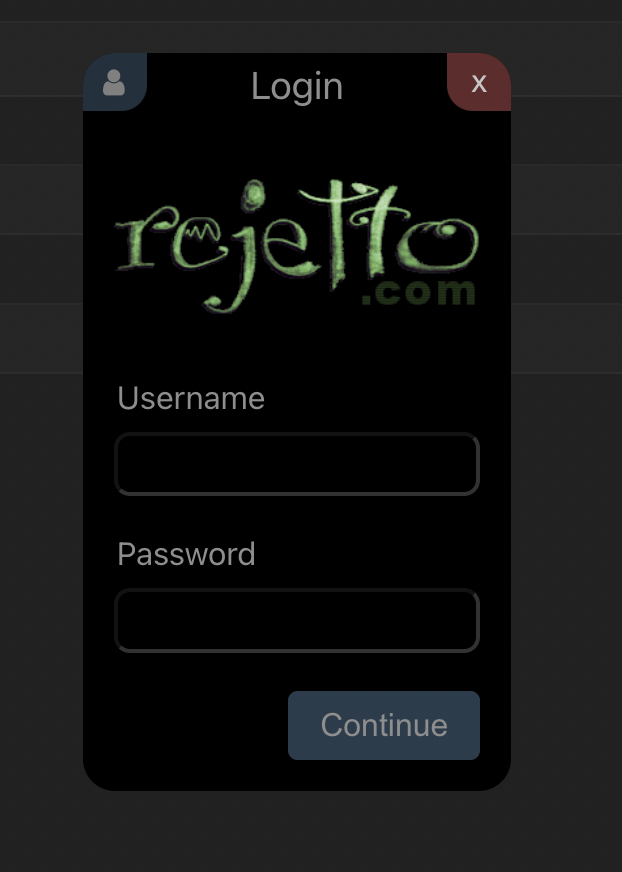
</style>For this kind of result (screenshot taken with dark them)

You can add this custom html in "top" section
<style>
.login-dialog form {
background: no-repeat top center url(http://rejetto.com/pics/rejetto.com.gif);
background-size: contain;
padding-top: 100px;
}
</style>In the example we are using a file hosted on another server.
You probably want to host your image in HFS itself, adding it in the Virtual File System, possibly hidden (removing the "can see" permission), so the address becomes something like url(/my-hidden-folder/my-logo.png)
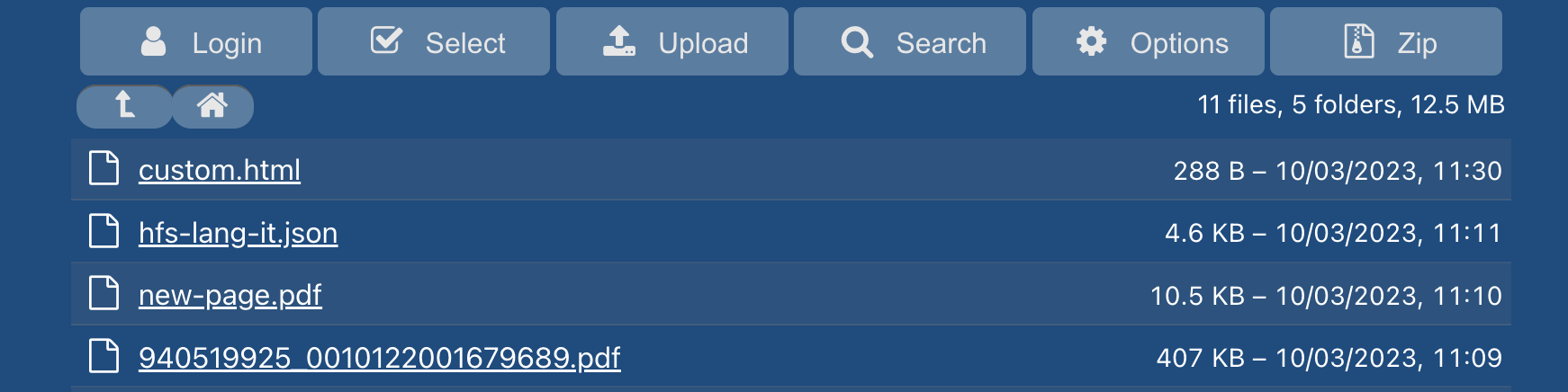
in "top" add this
<style>
:root { --bg: #258; --text: #fff; }
a { color: #fff; text-decoration: underline; }
</style>We are using underline to distinguish links that are in this example same color as normal text. The result will look like this