- Use JSX syntax to create DOM elements
In this lab, we will be rendering a few children components in our top-most
component: App. The components are set up, but we need to update the JSX they
return. We'll be writing all our code in the NavBar.js, Home.js, and
About.js files. These files are all located in the src/components directory.
Begin with npm install. Examine what is rendering in the browser with
npm start.
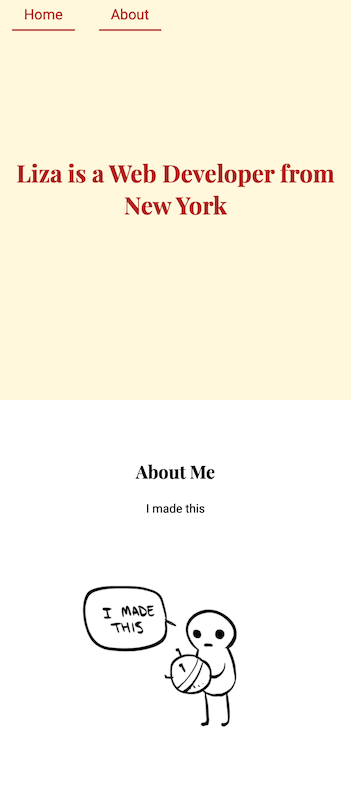
Our goal will be to make our page look like this:
Once your app matches the demo image, run npm test to check your work.
The <NavBar> component should return the following JSX elements:
- a
<nav>element - inside the nav element, there should be two child elements:
- an
<a>element, with thehrefattribute set to#home, and the content text set to "Home" - an
<a>element, with thehrefattribute set to#about, and the content text set to "About"
- an
Inside the <Home> component, there are a couple of variables defined that will
allow you to insert your name and city into the portfolio page.
The <Home> component should return the following JSX elements:
- a
<div>element with an id of "home" - inside the div element, there should be one child element:
- an
<h1>element, with thestyleattribute set to a color of "firebrick", and the content of "Your Name is a Web Developer from Your City" - use JSX expression syntax to use the imported
nameandcityvariables inside your JSX elements
- an
Hint: consult the React documentation the style property to see
how to set the color correctly.
The <About> component should return the following JSX elements:
- a
<div>element with an id of "about" - inside the div element, there should be three child elements:
- an
<h2>element with the content of "About Me" - a
<p>element with any content of your choosing - an
<img>element with thesrcattribute set to the importedimagevariable, and thealtattribute set to "I made this"
- an