% Documentation Process, updated % kelu124 % August 25, 2016
- assists people getting started with it
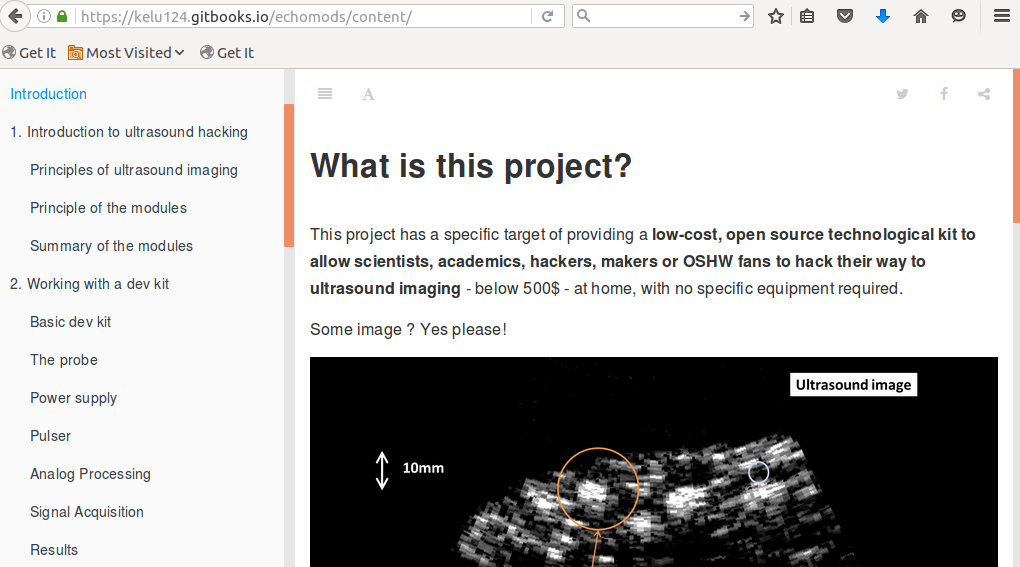
- identifies the problem it's solving
- gives a high level impression of the feel or focus of the project and its solution
- helps the project developer(s) validate that the product they're writing makes sense
- shows that the developer(s) care enough and will actively maintain or steward community maintenance over time
- plenty more.
I have been working on a open-source hardware project and documentation is key. A question remains.
I'm lazy, how do I make the documentation process efficient, and as system-independant as possible?
- A github documentation
- A Jekyll blog on github-pages.
- All-purpose presentations such as this one
- A gitbook that can be read here
- Simple vizualization of the work progress
- All of this can be pushed directly to a wiki as well
I want to:
- not repeat myself
- write once and only once each block of info
- use the "modules" concepts : seeds of information
- use only text
Conclusion: creation of markdown "blocks" which will feed all the generated docs (see a list here).
The script is working only with a couple of files:
- One worklog.md file
- One ReadMe per module
- Some Worklog files, dated .md files.
- Some specific content files, in /include/Add*.md
- These files are used to generate the overall documentation
- The files create the table of modules at /Readme.md
- They update the gitbook
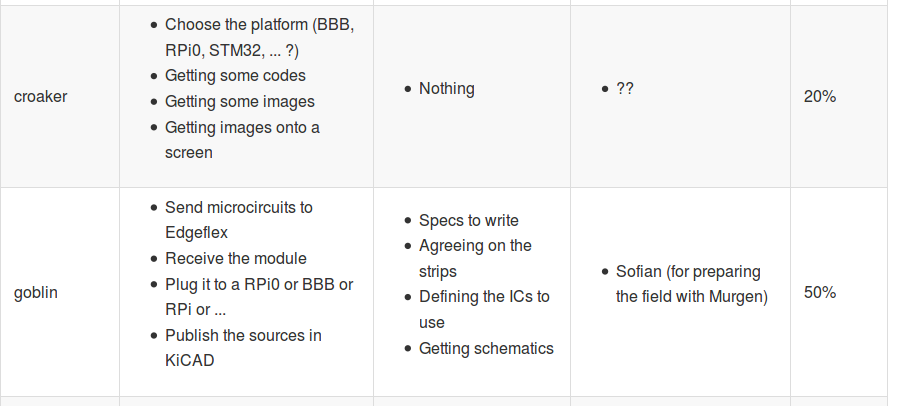
- They also update the table of progress
- They create the graph of links between the modules
- Last but not least, they create the graphs representing how the modules work, internally, connecting the interfaces
The worklog is used to generate the gitbook, the blog, and to generate a mindmap of concepts.
- markdown / github to store all the docs
- gitbook to publish a general documentation
- gh-pages / Jekyll for the static site
- python / Graphviz to generate documentation / graphs
- Pandoc to convert documentation between formats
- pywikibot to publish to a wiki
- Reveal.js for the presentations
An efficient (err, lazy) way of documenting. Only one place to edit information, will be updated everywhere, even in this presentation! The outputs are ever-updated documents, such as :
- A github documentation
- A Jekyll blog on github-pages
- All-purpose presentations
- A gitbook
The documentation compiler becomes a debugger
Experience
- Work on the user experience
- What flow to capture the visitor, and guide him?
- --> Need a story
Ping @kelu124 / [email protected]