| layout |
|---|
simple |
There are several independent researchers evaluating APCA, and additional third party comparative reviews that include demonstrations of the functional superiority to existing methods. The first few listed below are technical reviews by peers evaluating the APCA math and methods, including journal published peer reviewed papers. Some in comparison to WCAG 2 contrast methods and guidelines.
APCA has been developed in the open for open peer review and discussion, and the reviews listed below were performed independently, the majority were completed without consulting the APCA developers. Reviews listed first are peer or academically oriented, and deal with theory, while reviews listed later are targeted more toward practicioners, designers, and developers.
- Book Published Peer Review in: Applying APCA and Huetone for Color Accessibility of User Interfaces, by Kirill Ulitin, published by Springer 2023. Part of the Communications in Computer and Information Science book series (CCIS,volume 1833)
- Journal Published Peer Review: Color in Interface (In Russian) Ulitin, K.V. (2021) in Culture and Technologies Studies. Vol. 6, № 4. P. 225-234. DOI: 10.17586/2587-800X-2021-6-4-225-234
- WCEU 2022 (video) Conference Presentation on Contrast: by Vicent Sanchis, PhD in optometry and an accessibility specialist. This in depth presentation on contrast was given at WCEU 2022, covering both WCAG 2 and APCA, with comparisons.
- The general contrast presentation starts @ 1:06:20 - Click Here
- Then @ 1:21:30 are comparisons
- APCA is specifically reviewed @ 1:26:40
- Does the contrast ratio actually predict the legibility of website text? by Sam Waller PhD, a researcher within the Inclusive Design Group, University of Cambridge, UK & published at the Engineering Design Centre, University of Cambridge, UK. April 2022. Paper is a comparison of WCAG 2 math and APCA math, with interactive examples.
- NEW!! The Eternal Sunshine of Accessible Colors Nice and thorough examination of APCA by Agnese Ragucci Sept. 2023 at Buildio
- Color Contrast Is Not As Black And White As It Seems by Roger Attrill, UX Specialist for Linguamatics, Dec. 2021. A technical analysis of some of the problems with WCAG 2 contrast math, and comparing and analyzing APCA math methods.
- It’s Time For A More Sophisticated Color Contrast Check by dataviz expert and author Lisa Charlotte Muth, Jan 2022. A review of APCA and comparison to WCAG 2 contrast, for the use case of dataviz.
- Don't rely on WCAG 2's contrast calculation, try APCA Comparative peer-review of APCA by Gu Wei of the Yunjiang Design and Research Factory in China. This is a Google translate link (Original is Mandarin), you may need to clear a dialog that pops up. Many comparisons and real-world examples.
- Colour contrast takeaways: UX Scotland
- The Hubris of Contrast Ratio by DLyons, in Canvas LMS, Aug. 2022 — a further discussion of APCA, citing Dan Hollick's review, by Silicon Valley based research scientist/author Richard Lyons.
- Start optimising UI designs for readability instead of old-school WCAG 2 contrast by Andy Pillip, February 18, 2023. Discussion of APCA tools for designers, and practical considerations for integrating APCA into workflows.
- 3 Reasons Why the WCAG 2.1 Color Contrast Guidelines Don't Work by Shimanta Krishna Bhuyan, Nov. 2022. Well written, in-depth comparative analysis.
- Good color contrast: make sure you see everything well by Bart Pluijms, a quick comparative review. This is a Google translate link (Original is Dutch), you may need to clear a dialog that pops up. Includes a number of visual real-world examples.
- 9 Decisions were made when developing a unified Dark Mode by Simon Schmidt, UI Designer/author, Published in Idealo Tech Blog, March 2023. An in-depth discussion of a real-world development process for a design system, integrating APCA.
- APCA: the new algorithm for accessible colour contrast by Juan Ruitiña, May 2022. A brief comparative review comparing WCAG2 contrast to APCA.
- Stop using WCAG 2 for color contrast. by Simon Schmidt, UI Designer/author, Medium, Jan 2023.
- Improving accessibility with the new APCA A review of APCA by Nik Bailey, Lightflows, Jan. 2022
- Adv. Perceptual Contrast Algorithm Don Hollick's review and discussion of APCA vs WCAG 2. Typefully, Dec. 2021
- Accessible Palette: stop using HSL for color systems by Eugene Fedorenko, this is largely a discussion of his new color pallette tool, but APCA figures into that, and he discusses the integration into the tool vs WCAG 2 contrast.
- Book: A11Y Unraveled: Become a Web Accessibility Ninja ― by Dimitris Georgakas 2003
- Book: Practical UI: Quick and practical UI design guidelines - by Adham Dannaway 2003
The problems of 4.5:1 as a target for a guideline is that it not only impact those with impairments, but impacts standard vision as well. WCAG 2 contrast SCs affect 100% of sighted users. The inherent problems with the WCAG 2 contrast math have been known for some time and widely criticized. Including studies by others showing that color insensitive types are not well served.
The WCAG 2 contrast specs often cause enough problems for designers that it is ignored and today, some 86% of websites are failing WCAG 2 contrast per an automated survey—though some of these failures are not due to poor actual accessibility, but due to the perceptual inaccuracies of WCAG_2 contrast.
The unfortunate end result is a grave distrust of the WCAG 2.x accessibility standards overall, despite the many other important aspects of those standards.
Outside of the peer reviews, third party reviews, and the extended 2.5 years of public beta test data collected thus far, you as a user can make your own judgements, using the tools and inspecting the results.
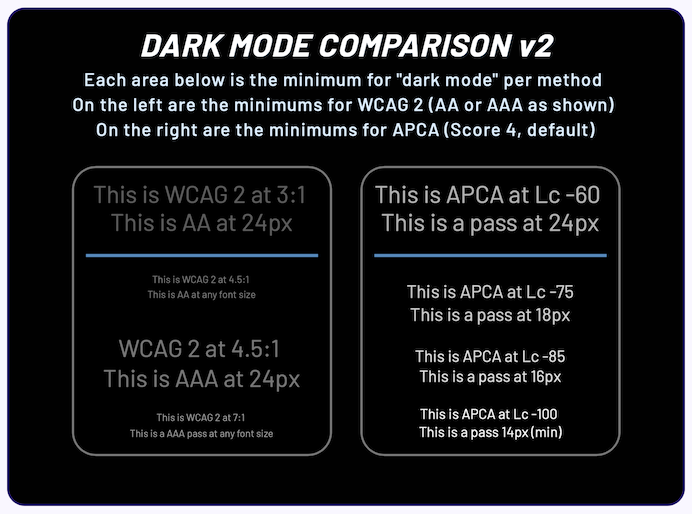
For instance, look at the following examples of minimum compliance for content for WCAG 2 (left) and APCA (right). Which one would you rather defend in a court of law? Which one would you rather sites followed?
Public comment and discussion is encouraged. The APCA discussion forum is alive and well, please join in the discussion, share and discuss your findings during the open public test period.
The easy quickstart to becoming an expert in perceptually uniform contrast guidelines.
- Easy Intro to APCA is a good a quick start
- Linktree of essential resources a short, curated list of links
- The Realities And Myths Of Contrast And Color Published by Smashing Magazine. A brief but comprehensive primer to vision, color, and contrast for design, with an emphasis on typography, readability, and visual accessibility needs.
The following articles, blogs, gists, and documentation written by APCA Lead Researcher A.Somers, examine the technical and functional differences between APCA and WCAG 2. Note that some of these may be work-in-progress pre-prints relating to ongoing research.
-
Better Reading on the Web Published by UX Collective, this article discusses and demonstrates issues with automated testing and WCAG 2 contrast math, methods, and guidelines.
-
The Tangled Web tech blog (TangledWeb.xyz):
- Please Stop Using Grey Text This popular article debunks one of the worst myths regarding design contrast.
- What’s Red & Black & Also Not Read? examines the nature of color insensitivity and readability.
- A Contrast of Errors looks at the history of WCAG 2 and the current international readability crisis.
- Contrasting Theories Background on the first two years of APCA R&D.
-
GitHub Gists (gist.github.com/Myndex):
- Part I: Orange You Wondering About Contrast? Answering some contrast questions, and demonstrating a real solution to the infamous orange conundrum.
- Part II: The Lighter Side of Dark Backgrounds An article comparing some parts of APCA with the old WCAG 2 contrast methods, demonstrating how WCAG_2 contrast does not help color vision types.
- Part III: WCAG 2 vs APCA Contrast Shootout Answering some recent questions regarding APCA, with comparisons and examples of the old (WCAG 2 1.4.3) and the future WCAG 3 / APCA.
-
GitHub Repos:
- SAPC-APCA Main Documentation Repo This is the primary repo for documentation, discussion, posting issues.
- IRT ARC - Inclusive Reading Technologies The IRT GitHub repo for the APCA Readability Criterion.
- apca-intro comparison discussion This is the corrected fork with detailed discussion.
- apca-w3 The APCA version to be licensed for use with public guidelines such as IRT-RC, WCAG3, and others.
- BridgePCA A simplified version of the APCA math to bridge from WCAG_2 contrast math to the future, while being 100% backwards compatible with WCAG_2 contrast.
- DPS Contrast aka deltaPhiStar 𝜟𝜱✴︎ (Delta Phi Star) is a variant method of determining lightness contrast, and a sibling of APCA and SACAM. It is a simplified version using easily invertible standardized maths
- ColorParsley A lightweight but versatile Myndex MicroColor Library, to parse color strings, objects, or numbers, returning a simple rgba array, and related string utilities. This was developed as part of the basic APCA package.
- SeeStars SeeStars is a Myndex MicroColor Library. This has standard functions for the standard (piecewise) IEC conversion of sRGB to Y, and the CIE standard Y to L* (Lstar) and back again. The math & constants here reference those of CSS 4 for compatibility.
- MaxContrast Send it the background color, returns black or white whichever is maximum Lc value. See also FancyFontFlipping for the related interactive experiment.