Angular select for material-design-lite
Here you can find JS based version: getmdl-select
npm install --save material-angular-selector
yarn add material-angular-selectimport { MaterialAngularSelectModule } from 'material-angular-select';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
MaterialAngularSelectModule, // add the module in imports
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }If you didn't use material-design-lite in your project before, don't forget to include necessary sources. Follow steps from here or
- add dependencies in
angular.json
...
"build": {
"options": {
"styles": [
"node_modules/material-design-lite/src/material-design-lite.scss"
],
"scripts": [
"node_modules/material-design-lite/material.js"
]
...- and import icons to
index.html
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MaterialAngularSelectModule } from 'angular-ratify';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MaterialAngularSelectModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
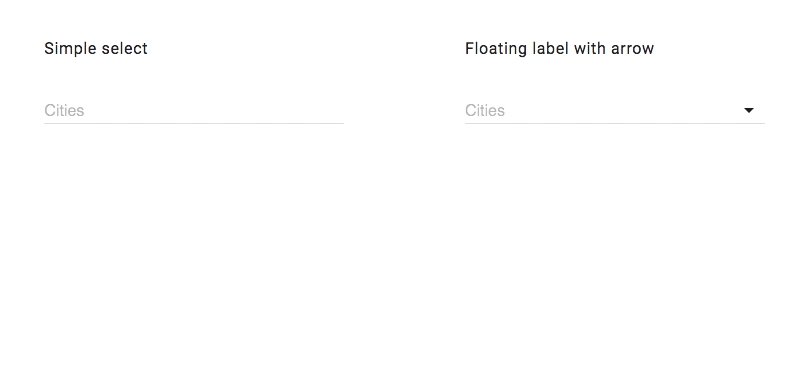
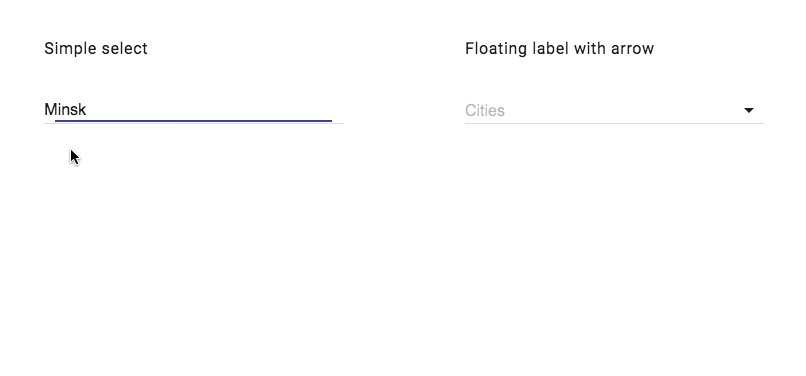
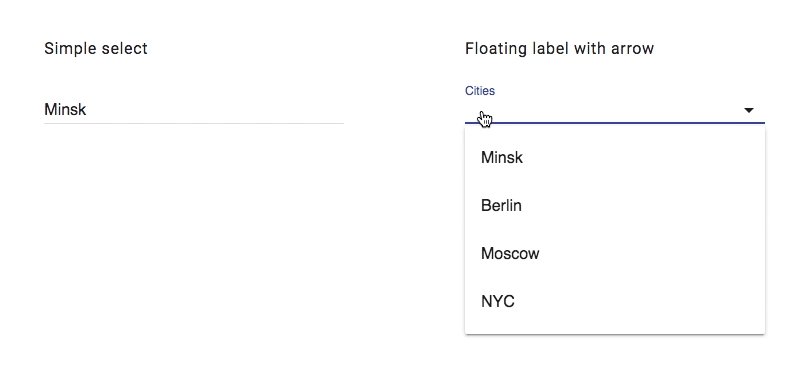
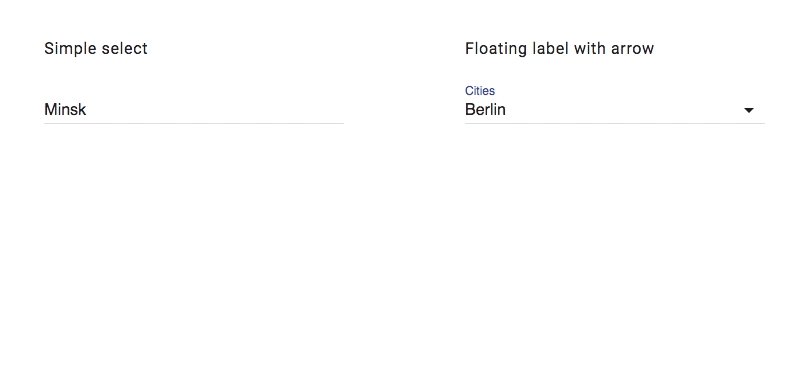
<material-angular-select [data]="countries"
[label]="'Location'"
[name]="'country'"
[currentValue]="locationValue"
(selectedValue)="changeCountry($event)"></material-angular-select>app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public readonly countries = ['Minsk', 'Berlin', 'Moscow', 'NYC'];
public locationValue = 'Minsk';
public changeCountry(country) {
// do something
}
}| Input | Type | Default | Required | Description |
|---|---|---|---|---|
| [data] | Array [] | [] | yes | Items array |
| name | string | '' | yes | Text for name of input |
| label | string | '' | no | Text for label |
| arrow | boolean | true | no | Allows to hide arrow |
| disabled | boolean | false | no | Allows to disable select |
| fixHeight | boolean | false | no | Allows to fix menu height to 280px |
| isFloatingLabel | boolean | true | no | Allows to fix label |
| [classStyle] | Array | null | no | Added own classes to dropdown element |
| keys | {value: string, title: string} | {value: 'value', title: 'title'} | yes | Required if use array of object with different structure |
| currentValue | string or {title: any, value: any} | {title: '', value: ''} | no | Set default value |
| Output | Description |
|---|---|
| selectedValue | Fired on model change. Outputs whole model |
We are ready to bring value to your business. Visit our site creativeit.io or drop us a line [email protected]. We will be happy to help you!
- Star the repo
- Create issue report or feature request
- Check our material-angular-dashboard
- Tweet about it
- Follow us on Twitter